Xin chào các bạn quay lại blog của mình. Hôm nay chúng ta sẽ đi tìm hiểu các accordion bằng cách kết hợp HTML, CSS, Javascript và Bootstrap. Nào hãy cũng mình tìm hiểu nhé!
Nội dung chính
- 1 Accordion Là Gì?
- 2 Cách Thiết Kế Accordion Jquery
- 3 Cách Thiết Kế CSS Responsive Accordion
- 4 Cách Tạo Accordion Bằng HTML5 CSS3
- 5 Cách Tạo Javascript Accordion:
- 6 Cách Tạo Accordion Menu CSS
- 7 Cách Thiết Kế Collapsing Accordion CSS:
- 8 Cách Tạo Accordion Bootstrap:
- 9 Cách Tạo Jquery UI Accordion:
- 10 Cách Tạo Flat UI CSS Accordion:
- 11 Cách Tạo HTML CSS Accordion:
- 12 Tổng kết:
Accordion Là Gì?
Accordion là một danh sách được sắp xếp theo chiều dọc hay chiều ngang có chức năng để hiển thị hay ẩn nội dung. Nếu bạn muốn xem lại thì có thể tham khảo ở đây nhé Accordion. Nó giúp chúng ta có thể tiết kiệm diện tích trang và hiển thị những thông tin chính, khi người dùng muốn xem có thể nhấn vào để hiện nội dung của thông tin đó mà không cần phải điều hướng trang nhiều lần. Nó thường được sử dụng trong trang FAQ, Danh sách nhiều thành phần con hay bảng dữ liệu…
Bạn đang đọc: Accordion Là Gì Và 10 Ví Dụ Accordion Trong Thiết Kế Web
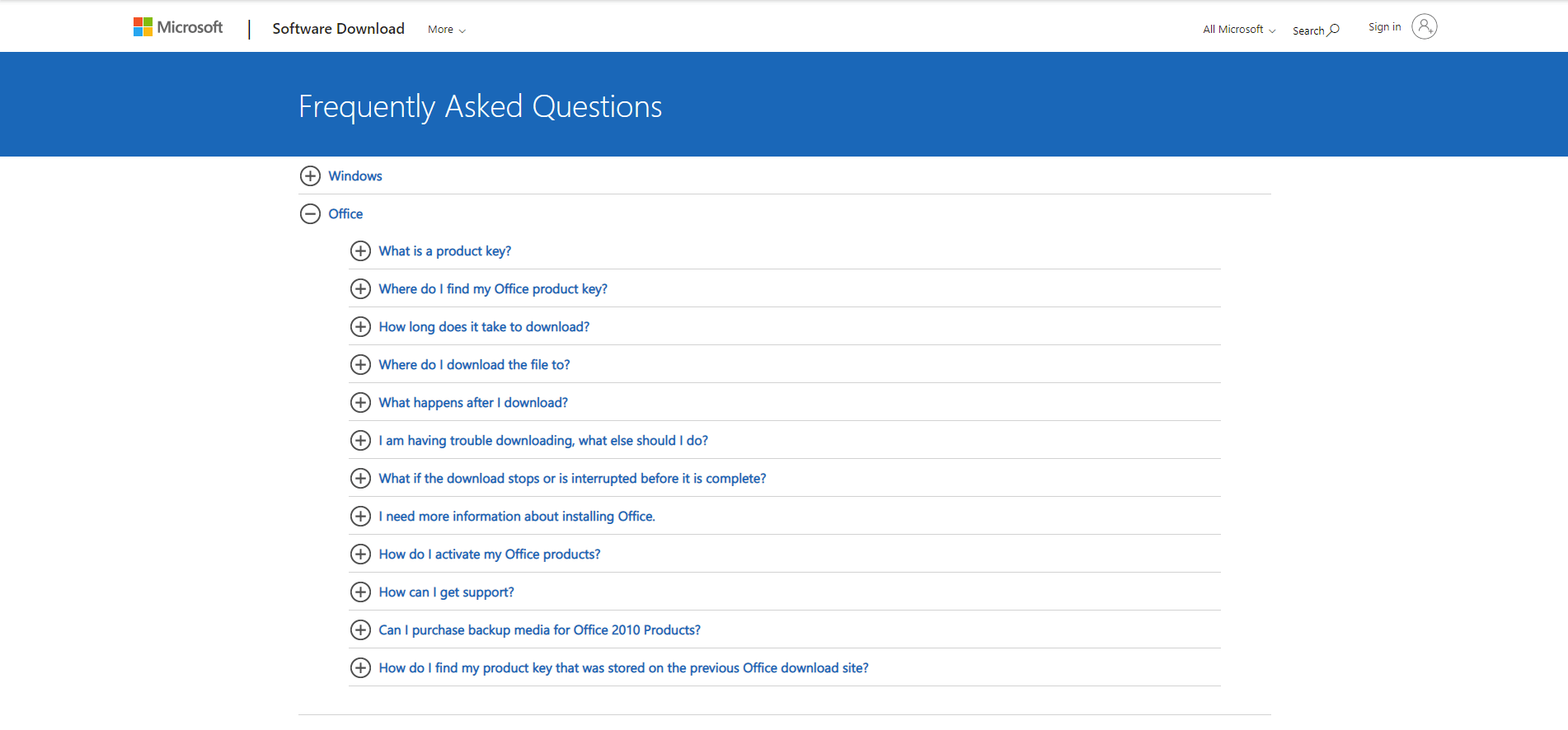
Để hiểu rõ hơn bạn xem ví dụ về trang FAQ của Microsoft dưới đây nha :
Trong phần này chúng ta sẽ đi vào tìm hiểu các ví dụ về accordion trong thiết kế và phát triển web nha! Để xem rõ kết quả hơn bạn chuyển sang chế độ screen 0.5x, 0.25x và nếu nó không hiển thị thì bạn nhớ xác minh mình là con người trong Codepen mới xem được nhé. Và nếu chúng ta muốn xem các nguồn được sử dụng trong Codepen để bạn thiết lập ở dưới máy tính thì nhấp vào chữ Resources ở dưới cùng bên trái của Codepen để xem các đường dẫn CDN nha.
Cách Thiết Kế Accordion Jquery
Cách Thiết Kế CSS Responsive Accordion
Cách Tạo Accordion Bằng HTML5 CSS3
Đây là đoạn code và khi hiển thị trên web của Accordion Bằng HTML5 CSS3 này nhé :See the Pen Pure CSS Accordion by Raúl Barrera ( @ raubaca ) on CodePen .Nguồn
Cách Tạo Javascript Accordion:
Cách Tạo Accordion Menu CSS
Cách Thiết Kế Collapsing Accordion CSS:
Cách Tạo Accordion Bootstrap:
Cách Tạo Jquery UI Accordion:
Cách Tạo Flat UI CSS Accordion:
Cách Tạo HTML CSS Accordion:
See the Pen Pure HTML+CSS Accordion (Without Javascript) by Dandi Wiratsangka (@dandiws) on CodePen.
Nguồn
Tổng kết:
Qua đây mình mong bài viết sẽ giúp bạn rút ngắn thời hạn trong việc phong cách thiết kế giao diện Accordion cho website và nếu có vướng mắc gì cứ gửi email mình sẽ phản hồi sớm nhất hoàn toàn có thể. Rất mong bạn liên tục ủng hộ website để mình hoàn toàn có thể viết nhiều bài hay hơn nữa nhé. Chúc bạn có một ngày vui tươi !
Source: http://139.180.218.5
Category: Thuật ngữ đời thường

