1. Tìm hiểu sample đơn giản trong Javascript
Chẳng hạn, tất cả chúng ta cùng có 2 hàm giải quyết và xử lý chờ sau 3 giây thì giải quyết và xử lý log. Cụ thể như sau :

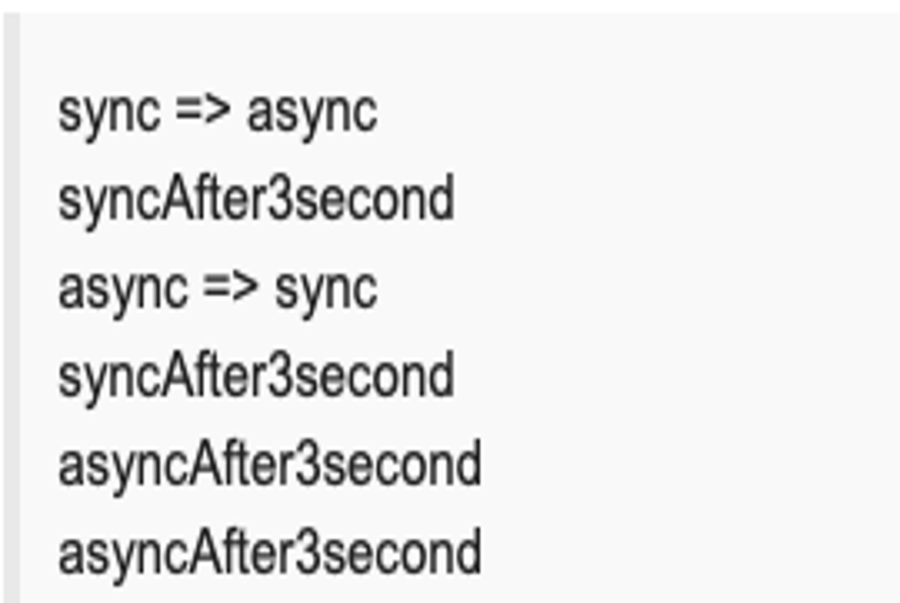
Như bình thường thì các dòng code sẽ được chạy theo tuần tự từ đầu đến cuối nên khi log sẽ như sau:
Bạn đang đọc: XỬ LÝ ĐỒNG BỘ VÀ BẤT ĐỒNG BỘ TRONG JAVASCRIPT
Tuy nhiên, trong thực tiễn lại xảy ra như sau :
Như vậy, tất cả chúng ta hoàn toàn có thể thấy thấy nó không chạy theo thứ tự. Mà khi asyncAfter3second được gọi thì không đợi ở đó 3 giây mà sẽ bỏ lỡ để giải quyết và xử lý tiếp. Kết quả của hàm asyncAfter3second được gọi ở đầu cuối. Cách giải quyết và xử lý như vậy chính là việc giải quyết và xử lý bất đồng bộ .Cơ chế của giải quyết và xử lý bất đồng bộ là những hàm không được thực thi ngay mà được đưa vào thread riêng để chạy và tác dụng được trả về Queue. Có 1 thread Event loop luôn check Queue khi có tác dụng trả về sẽ gọi hàm callback tương ứng để giải quyết và xử lý tiếp cho hàm bất đồng bộ .
Những hàm bất đồng bộ là những hàm gọi trải qua Web API. Các hàm này sẽ được gọi trải qua một thread mà không đợi tác dụng trả về. Thay vào đó sẽ thực thi tiếp những giải quyết và xử lý bên dưới .Như ở ví dụ trên thì tiên phong tất cả chúng ta gọi hàm syncAfter3second. Hàm này có 1 vòng loop nên sẽ lặp đợi ở đây và chạy tiếp. Sau đó gọi tiếp hàm asyncAfter3second bất đồng bộ. Do hàm này là hàm bất đồng bộ nên sẽ được đẩy vào 1 thread riêng để chạy và sau đó skip ở đây rồi liên tục những giải quyết và xử lý bên dưới .
Tiếp tục gọi hàm asyncAfter3second, vì là hàm bất đồng bộ nên cũng được đẩy vào thread riêng để chạy và nó tiếp tục chạy hàm tiếp theo trong main thread. Hàm syncAfter3second được chạy tiếp, tại đây có 1 vòng loop để đợi 3s sau khi chạy xong thì hàm này kết thúc.
Xem thêm: 0283 là mạng gì, ở đâu? Cách nhận biết nhà mạng điện thoại bàn cố định – http://139.180.218.5
Lúc này Event loop là 1 thread riêng và luôn check trong Queue. Khi có 1 hiệu quả của Web API trả về, Event loop sẽ gọi hàm callback tương ứng để trả tác dụng. Ở ví dụ trên thì sau khi 2 hàm bất động bộ trả về hiệu quả trong Queue nó sẽ gọi đến hàm callback tương ứng triển khai console.log ( ‘ asyncAfter3second ’ ) .
2. Khi nào thì cần xử lý bất đồng bộ và xử lý đồng bộ
Chúng ta cần giải quyết và xử lý đồng bộ khi mà giải quyết và xử lý trước là rằng buộc ( input ) cho giải quyết và xử lý sau. Khi đó tất cả chúng ta bắt buộc phải giải quyết và xử lý theo đúng trình tự ( đồng bộ ). Xử lý đồng bộ có một điểm là sẽ làm cho vận tốc giải quyết và xử lý chậm đi vì nó buộc phải giải quyết và xử lý tuần tự. Ngược lại, khi những giải quyết và xử lý không rằng buộc thì tất cả chúng ta nên dùng giải quyết và xử lý bất đồng bộ. Điều này sẽ làm cho web chạy nhanh hơn. vì đồng thời nhiễu được giải quyết và xử lý cùng 1 lúc .Cơ bản nhất những bạn hoàn toàn có thể hiểu khi load file js hay css nếu để load đồng bộ thì có lẽ rằng sẽ phải đợi khá lâu website của bạn mới load xong. Nhưng nếu load bất đồng bộ thì hiệu quả sẽ rất khả quan .
Ngoài ra, khái niệm lazy load hay tìm hiểu về Callback / Promise hay Async / Await sẽ giúp bạn hiểu rõ về bất động bộ. Lấy ví dụ 1 màn hình của bạn cần gọi 3 API, trong đó:
– API1 load mất 2 giây
– API2 load mất 5 giây
– API3 load mất 6 giây
Nếu như những bạn để load đồng bộ thì sẽ phải mất 2 + 5 + 6 = 13 giây xong những bạn mới giải quyết và xử lý để hiện thị màn hình hiển thị. Nhưng nếu bạn để load bất đồng bộ thi những bạn chỉ mất khoảng chừng 6 giây là đã load xong tài nguyên .
Chúng ta hoàn toàn có thể thấy rõ lợi thế khi sử dụng bất đồng bộ. Ở ví dụ trên những bạn cần quan tâm cả 3 api trên sẽ được load bất động bộ nhưng để màn hình hiển thị hiện thị được những bạn cần phải đợi cả 3 API kết thúc thì bạn mới mở màn phần giải quyết và xử lý hiện thị cho màn hình hiển thị. Lúc này những bạn cần tìm hiểu và khám phá thêm về Promise .
Xem thêm: bất toàn nghĩa là gì trong từ Hán Việt?
Lời khuyên dành cho bạn là nếu cái gì giải quyết và xử lý được bất đồng bộ thì nên giải quyết và xử lý bất đồng bộ. Việc quản trị ( sự kiện, tài nguyên ) của bạn phức tạp hơn nhưng đổi lại giải quyết và xử lý của bạn sẽ nhanh hơn tương đối nhiều .
MIÊNG TQ – CO-WELL Asia
Trên đây là những hướng dẫn từ cơ bản tới cụ thể của chuyên viên từ CO-WELL Asia về đồng bộ và bất đồng bộ trên Javascript. Đừng quên theo dõi phân mục CODEWELL trên website CO-WELL Asia để đón đọc những bài viết về Javascript nói riêng và công nghệ tiên tiến hữu dụng nói chung nhé !
Source: http://139.180.218.5
Category: Thuật ngữ đời thường