Nội dung chính
Blazor là gì ?
Blazor là một framework không tính tiền mã mở và là một bộ công cụ mới của Microsoft giúp tăng trưởng client web ( chạy trên trình duyệt ) sử dụng ngôn từ C # ( thay cho JavaScript truyền thống cuội nguồn ). Bản release chính thức của Blazor mới phát hành vào tháng 9/2019 cùng với Asp. net Core 3.0 .Trước hết cần khẳng định chắc chắn rằng đây là viết client web app bằng C # thực sự, không dùng JavaScript, cũng không phải là dùng một transpiler ( công cụ dịch mã C # thành mã JavaScript ) như trước kia. Blazor giúp bạn tạo ra ứng dụng. NET thực sự chạy trên browser mà không cần thêm plugin hay add-on nào hết .Trước đây một số ít công cụ cũng được cho phép viết code C # cho trình duyệt, ví dụ https://bridge.net/. Tuy nhiên, những công cụ này dịch mã nguồn C # sang JavaScript. Nói cách khác, thực chất của những ứng dụng đó cũng là ứng dụng JavaScript. Việc dịch mã nguồn những ngôn từ khác sang JavaScript như vậy gọi là transpilation. Công cụ để dịch mã như vậy gọi là transpiler .Nếu bạn là một lập trình viên. NET, bạn trọn vẹn không cần rời xa ngôn từ lập trình C # và môi trường tự nhiên Visual Studio quen thuộc. Bạn cũng không cần cài đặt hàng loạt thư viện tương hỗ .Với Blazor, bạn trọn vẹn hoàn toàn có thể viết ra những ứng dụng web client native, giống hệt như những gì mà Angular hay React thực thi được. Tất cả chỉ với C # và Visual Studio .Trước đây nếu cần tạo ra giao diện tương tác trên web bạn chỉ có lựa chọn là JavaScript và những framework của nó. Giờ đây, Blazor cũng hoàn toàn có thể tạo ra UI tương tác trọn vẹn tương tự như từ HTML, CSS và C # ! ! ! Cả client và server giờ hoàn toàn có thể viết bằng C # .Các đặc thù quan trọng của Blazor là :
- Blazor được xây dựng trên các tiêu chuẩn của web mở mà bạn đã quen thuộc.
- Blazor cung cấp khả năng giống như của các JavaScript framework thông dụng như Angular hay React.
- Blazor cung cấp khả năng tương tác với JavaScript. C# code có thể gọi JavaScript code để tận dụng các thư viện JavaScript khổng lồ!
- Khác với người tiền nhiệm SilverLight, Blazor không đòi hỏi trình duyệt phải cài đặt thêm plugin. Blazor cũng không phải là một loại transpiler và cũng không sử dụng bất kỳ transpilation nào.
Blazor được tăng trưởng làm một bộ phận của Asp. net Core, cùng hoạt động giải trí song song với MVC và Razor page đã có từ trước. Do vậy, những kinh nghiệm tay nghề và kỹ thuật đã biết với nền tảng này hoàn toàn có thể liên tục được tận dụng với Blazor. Blazor cũng có năng lực tái sử dụng code và thư viện như những ứng dụng. NET .Mặc dù mới sinh ra, những hãng thứ ba nổi tiếng như Telerik, DevExpress, Syncfusion đã khởi đầu phân phối thư viện component cho Blazor. Bạn hoàn toàn có thể truy vấn để dùng thử không lấy phí .
Hiện nay Blazor có hai mô hình hoạt động chính: (1) chạy trên server, gọi là Blazor Server; (2) chạy trên WebAssembly, gọi là Blazor Assembly. Sự khác biệt này chúng ta sẽ xem trong bài viết tiếp theo. Ngoài ra, một số mô hình Blazor khác vẫn đang trong quá trình phát triển.
Tạo project Blazor tiên phong
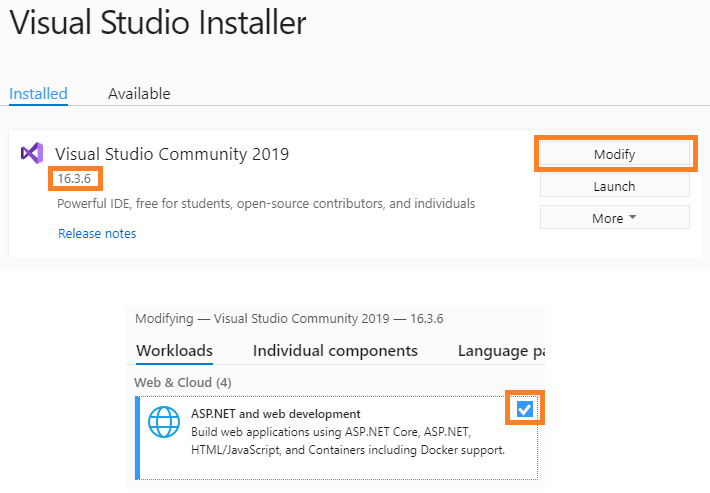
Để làm việc với Blazor, bạn cần phiên bản Visual Studio 2019 tối thiểu 16.3.6 với ASP.NET and web development workload.
Để kiểm tra phiên bản của Visual Studio, bạn mở Visual Studio Installer. Nếu chưa update lên phiên bản 16.3.6, hãy thực thi update lên phiên bản mới nhất .Nếu chưa cài ASP.NET and web development workload, hãy click nút Modify và thiết lập như dưới đây .Lý do phải update là bản 16.3.6 lần đầu được tích hợp với. NET Core 3.0 – phiên bản tiên phong tương hỗ Blazor Server app .
Hello world, Blazor server !
Chúng ta liên tục với việc thiết kế xây dựng một page riêng để cảm nhận cách viết code trong Blazor .
Click phải vào folder Pages và chọn Add => New Item. Sau đó chọn Razor Component đặt cho nó một cái tên (Greeting.razor).
Giờ là lúc viết vài dòng code cho Greeting.razor:
Sau đó mở file NavMenu.razor trong thư mục Shared và tạo thêm mục mới trong menu như sau:
- Những gì trước đây bạn phải dùng JavaScript, giờ bạn có thể thực hiện hoàn toàn bằng C#!
- Các sự kiện được xử lý bằng phương thức của C#. Việc đọc và hiển thị dữ liệu động từ biến được thực hiện rất tiện lợi qua cơ chế databinding.
- Các kỹ thuật làm việc với Html và Css được giữ nguyên vẹn.
- Code C# và HTML markup trộn với nhau thoải mái nhờ cú pháp quen thuộc của Razor (nếu bạn từng làm việc với Asp.net MVC hoặc Asp.net Core).
Nếu mở DevTool ( F12 ) của Chrome, bạn sẽ thấy những file được tải như sau :
Cũng lưu ý rằng, ở trên chúng ta vừa phát triển một Blazor Server app. Cơ chế làm việc của Blazor Server app rất khác biệt so với client web app viết bằng JavaScript.
Dự án Blazor WebAssembly
Blazor còn có một dạng khác là Blazor WebAssembly (thường gọi tắt là Blazor Wasm). Blazor wasm phát hành cùng với Asp.net Core 3.1 vào tháng 5/2020.
Để thao tác với Blazor WebAssembly, bạn cần đến Visual Studio phiên bản tối thiểu là 16.6. Hãy update Visual Studio lên phiên bản mới nhất trước khi mở màn .
Hãy thực hiện lại các bước để tạo project Blazor giống như ở phần trên đã hướng dẫn. Ở bước “Create a new Blazor app”, bạn lựa chọn ASP.NET Core 3.1 thì template cho Blazor WebAssembly App sẽ xuất hiện.
Nếu chọn ASP.NET Core 3.0 thì chỉ có Blazor Server App, giống như ở phần trên đã triển khai .
+ Nếu bạn thấy site hữu ích, trước khi rời đi hãy giúp đỡ site bằng một hành động nhỏ để site có thể phát triển và phục vụ bạn tốt hơn.
+ Nếu bạn thấy bài viết hữu ích, hãy giúp chia sẻ tới mọi người.
+ Nếu có thắc mắc hoặc cần trao đổi thêm, mời bạn viết trong phần thảo luận cuối trang.
Cảm ơn bạn!
Kết luận
Trong bài học này chúng ta bắt đầu làm quen với Blazor – framework mới của Microsoft cho phép viết ứng dụng đơn trang SPA trong Asp.net Core sử dụng C#.
Blazor lúc bấy giờ có hai quy mô tăng trưởng : Blazor Server và Blazor WebAssembly .Chúng ta sẽ nghiên cứu và phân tích chi tiết cụ thể về sự độc lạ giữa hai quy mô ứng dụng này trong bài học kinh nghiệm tiếp theo .Nếu muốn khám phá thêm về kỹ thuật tăng trưởng ứng dụng với Blazor, bạn hoàn toàn có thể đọc ở trang tài liệu chính thức của Microsoft : https://docs.microsoft.com/en-us/aspnet/core/blazor/?view=aspnetcore-3.0
Source: http://139.180.218.5
Category: Thuật ngữ đời thường

