Tôi tin rằng hầu hết mọi nhà thiết kế web đều khá quen thuộc với bảng màu RGB. Tuy nhiên do một số trường hợp (INSANELY BIZZARE) mà bạn không biết về lược đồ này, nên tất nhiên bạn cần google một chút, bởi vì sự hiểu biết cơ bản về lược đồ này là bắt buộc nếu bạn muốn thực hiện và cung cấp một thiết kế.
Làm việc trên web đã khiến chúng tôi khá quen với sơ đồ RGB. Tuy nhiên, như hầu hết chúng ta có thể biết, cũng có một vài cách phối màu phổ biến khác được gọi là bảng màu CMY và HSV. CMY được sử dụng trong ngành in. Và HSV chỉ quan trọng vì tôi sẽ thảo luận về nó trong bài viết này.
Ok ok, đó không phải là lý do duy nhất tại sao HSV quan trọng. HSV là một bảng màu rất quan trọng, và trên thực tế theo tôi, thậm chí còn quan trọng hơn cả lược đồ RGB, bởi vì đây là lược đồ đại diện cho cách chúng ta thực sự cảm nhận ánh sáng và màu sắc. Khi tôi nói ánh sáng, điều tôi muốn nói là ‘wavelenghts’, bởi vì sau tất cả, đó chính xác là ánh sáng. Và sơ đồ HSV nói về màu sắc theo các bước sóng.
Trong bài viết này, tôi sẽ hướng dẫn bạn qua bảng màu HSB và mối quan hệ của nó với bảng màu RGB.
Ý định của tôi là sau khi đọc bài viết này, nếu có ai cho bạn biết các giá trị HSV của một màu, bạn sẽ có thể tạo ra một bức tranh tinh thần về màu sắc và sau đó gần như có thể đoán các giá trị RGB cho các màu HSV. Tôi tin rằng bạn càng làm điều đó, bạn sẽ càng đoán được tốt hơn và độ chính xác của bạn cũng có thể được cải thiện.
Nghe có vẻ như là một điều thú vị để làm, phải không? Vậy thì, hãy bắt đầu.
Trong sơ đồ RGB, R là viết tắt của Red, G cho Green và B cho Blue. Trong khi đó HSV là viết tắt của Hue, Saturation và Values. Tuy nhiên, để dễ hiểu hơn trong bài viết này, tôi sẽ thay thế V bằng B. B cho Độ sáng. Vì vậy, trong khi bảng màu thực tế là HSV, trong suốt bài viết này, tôi sẽ đề cập đến nó là HSB, trong đó B không là gì ngoài Giá trị Độ sáng.
Lược đồ RGB rất phổ biến vì đây là điều đầu tiên xuất hiện trong đầu chúng ta khi chúng ta viết CSS. Tuy nhiên, hầu hết tất cả các màu của pallete cũng cung cấp cho chúng ta một tùy chọn để chọn màu dựa trên sơ đồ HSB.
Đầu tiên là những điều cơ bản Trong sơ đồ RGB, mỗi màu có thể được biểu thị trong phạm vi từ 0 đến 255. Giá trị của R đại diện cho độ mạnh của màu Đỏ trong sự kết hợp màu nhất định của Đỏ, Xanh lục và Xanh lam. Điều tương tự cũng đúng với Green và Blue. Vì vậy, bạn có thể nói rằng lược đồ RGB giống như bảng màu của một nghệ sĩ nơi anh ta có thể trộn ba màu để tạo ra tất cả các màu khác.
Lược đồ HSV khác nhau vì nó tổ chức các màu theo thứ tự bước sóng. Tôi tin rằng khi bạn nghĩ về HSV, bạn có thể nghĩ về việc bạn đứng và nhìn chằm chằm vào một vòng tròn đầy màu sắc. Vòng tròn này có thể được chia thành ba vòng cung bằng nhau 120 độ trong đó mỗi cung thể hiện màu chủ đạo nhất với phạm vi độ đó. Ba màu chủ đạo trong vòng tròn HSV là Đỏ, Xanh lục và Xanh lam. Những màu chủ đạo này còn được gọi là màu chính.
Bây giờ, bạn có thể tưởng tượng vòng tròn của bạn giống như hình ảnh bên dưới. Bạn có thể gọi nó là bánh xe màu của bạn.

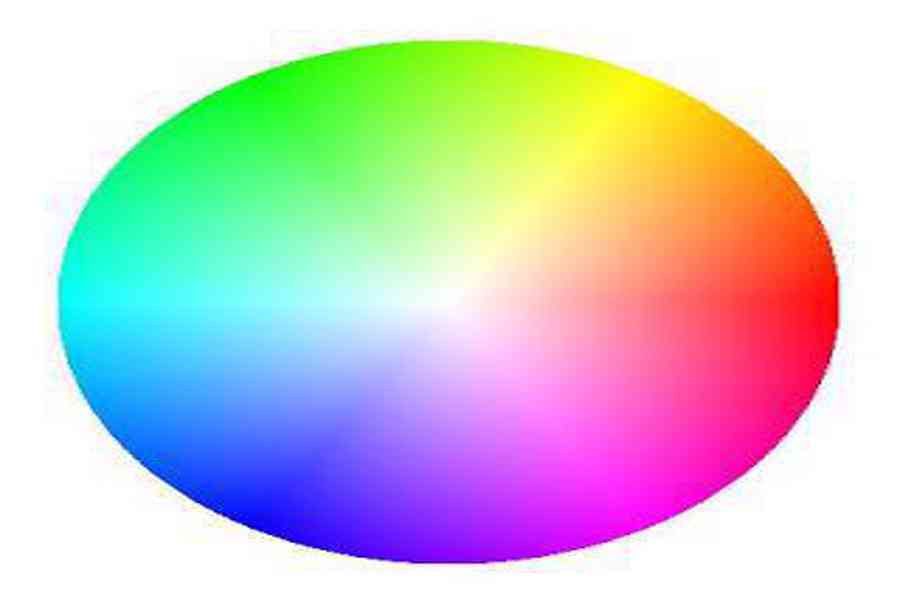
Nhưng trong thực tế, trong bánh xe màu thực tế, trong mỗi phần vượt trội, màu sắc thay đổi theo bán kính và chu vi để tạo ra hiệu ứng như sau.
Hãy hiểu làm thế nào màu sắc của chúng tôi khác nhau trong bánh xe màu.
Tôi sẽ cần bạn trước tiên hãy tưởng tượng mình thu nhỏ lại một cách đột ngột và thấy mình đang đứng ở rìa của bánh xe màu. Tôi sẽ yêu cầu bạn đứng ở một góc 0 độ trên bánh xe màu của chúng tôi, đó là điểm giữa của vùng màu đỏ trên chu vi như mô tả trong hình trên. Bây giờ tôi yêu cầu bạn đi dạo dọc theo chu vi của vòng tròn theo hướng ngược chiều kim đồng hồ, tức là theo thứ tự tăng dần của góc. Khi bạn đi bộ và lưu ý các giá trị của màu sắc mà bạn đi qua, bạn sẽ thực hiện các quan sát sau đây.
Từ 0 đến 60: đỏ giữ 255, xanh 0 thay đổi từ 255, xanh giữ 0
Từ 61 đến 120: màu đỏ thay đổi từ 255 thành 0, màu xanh lá cây giữ nguyên 255, màu xanh giữ nguyên 0
Từ 121 đến 180: đỏ giữ 0, xanh giữ 255, xanh thay đổi từ 0 thành 255
Từ 181 đến 240: màu đỏ giữ 0, màu xanh lá cây thay đổi từ 255 thành 0, màu xanh giữ nguyên 255
Từ 240 đến 300: màu đỏ thay đổi từ 0 đến 255, màu xanh lá cây ở mức 0, màu xanh lam là 255
Từ 300 đến 360: màu đỏ ở mức 255, màu xanh lá cây ở mức 0, màu xanh thay đổi từ 255 thành 0
Huế
Có một vài điều mà bạn cần biết về việc đi dạo của bạn.
- Khi bạn đi dọc theo chu vi, tức là ở một khoảng cách cố định từ tâm vòng tròn, bạn quan sát thấy sự thay đổi màu sắc. Sự đổi khác sắc tố như vậy xảy ra với sự ngày càng tăng góc được gọi là HUE của màu. Do đó, người ta hoàn toàn có thể nói rằng ở một khoảng cách cố định và thắt chặt từ tâm, HUE của màu chỉ dựa trên góc. Do đó, giá trị của HUE nằm trong khoảng chừng từ 0 đến 360, đúng như mong đợi.
- Bạn đang đi bộ ở một khoảng cách cố định từ trung tâm.
- Cường độ của các màu khác nhau thay đổi từ tối thiểu 0 đến tối đa 255.
- Trong một màu nhất định 120 độ của một màu chủ đạo, không có màu nào khác có giá trị lớn hơn màu chủ đạo tại bất kỳ điểm nào khi đi dạo.
- Về mặt đồ họa, phạm vi chiếm ưu thế và phạm vi 0 nằm đối diện nhau trên vòng tròn và chúng trải dài 120 độ mỗi vòng.
Hãy dành một chút thời gian và ghi chú của người cha sau đây Đối với bất kỳ màu sắc nhất định, có một phạm vi mà màu sắc chiếm ưu thế. Đó là phạm vi bao gồm và góc của 120 độ. Điểm quan trọng nhất cần lưu ý là cường độ của màu chủ đạo không đổi và cao nhất trong phạm vi chi phối của nó so với các màu khác.
- Đỏ: 300-0 / 360-60: Tổng cộng: 120 độ, tức là Cường độ màu Đỏ trong phạm vi này là FIXED_HIGH và luôn lớn hơn hoặc bằng các màu khác.
- Màu xanh lá cây: 60-120-180: Tổng cộng: 120 độ, tức là Cường độ của màu Xanh lục trong phạm vi này là FIXED_HIGH và luôn lớn hơn hoặc bằng các màu khác.
- Màu xanh lam: 180-240-300: Tổng cộng: 120 độ, tức là Cường độ của màu Xanh lam trong phạm vi này là FIXED_HIGH và luôn lớn hơn hoặc bằng các màu khác.
Sau đó, trong 60 độ tiếp theo sau phạm vi thống trị của nó, cường độ của màu chủ đạo giảm dần về 0 so với giá trị hiện tại của nó. Đỏ: 60-120: Giá trị đỏ giảm từ FIXED_HIGH xuống 0. Màu xanh lá cây: 180-240: Giá trị màu đỏ giảm từ FIXED_HIGH xuống 0. Màu xanh lam: 300-0 / 360: Giá trị màu đỏ giảm từ FIXED_HIGH xuống 0.
Sau khi màu giảm xuống 0, nó vẫn ở trạng thái 0 ổn định trong 120 độ tiếp theo. Đỏ: 120 – 240: Đỏ ở 0 Màu xanh lá cây: 240 – 360/0: Màu xanh lá cây ở lại 0 Màu xanh dương: 0/360 đến 120: Màu xanh lam ở mức 0
Do đó, xu hướng theo sau là tất cả các màu trong vòng tròn là:
- Tăng lên FIXED_HIGH trong phạm vi 60 độ.
- Sau đó ở FIXED_HIGH trong 120 độ tiếp theo.
- Sau đó rơi xuống 0 trong 60 độ tiếp theo.
- Sau đó giữ ở mức 0 trên nenxt 120 độ.
Lưu ý rằng trong các tuyên bố trên, tôi đã sử dụng thuật ngữ FIXED_HIGH và không phải là giá trị ‘255’. Đó là những gì đưa chúng ta đến bước tiếp theo nơi chúng ta thảo luận về các thành phần khác của màu sắc – cụ thể là độ bão hòa và độ sáng.
độ sáng
Độ sáng xác định giá trị độ mạnh của màu
Bạn đang đọc: Làm sáng tỏ màu sắc web: Bảng màu HSV
, trong trường hợp của chúng tôi là biến FIXED_HIGH. Phạm vi của giá trị độ sáng là từ 0 đến 100 trong sơ đồ HSV. Tương tự đi dạo của chúng tôi, nếu chúng tôi coi bánh xe màu của chúng tôi có bán kính 255 đơn vị, độ sáng 100 có nghĩa là bạn đang thức dậy ở 100 phần trăm bán kính, tức là 255. Giá trị độ sáng là 50 cho biết bạn đang đi bộ ở 50 phần trăm bán kính, do đó FIXED_HIGH là 128. Giá trị độ sáng là 25 cho biết bạn đang đi bộ ở 25 phần trăm bán kính, do đó FIXED_HIGH là 64.
Vì vậy, chúng ta tính toán RGB cho một màu sắc và độ sáng nhất định? Đầu tiên xác định giá trị RGB dựa trên màu sắc. tức là độ của cung. Sau đó, RGB thực tế ở độ sáng nhất định = X phần trăm RGB trong đó X là giá trị của Độ sáng.
Hãy cho chúng tôi xem một vài ví dụ để xem làm thế nào được thực hiện.
Ở 30 độ, bạn có được một màu cam bao gồm Đỏ và Xanh lục nhưng không có màu xanh.
Trường hợp 1 : Ở Độ sáng / FIXED_HIGH 100% Đỏ: 255, Xanh lục: 128, Xanh lam: 0 (Đỏ là màu chủ đạo, Xanh lục là màu thứ cấp, Xanh lam là 0 ở 30 độ)
Trường hợp 2 : Ở Độ sáng / FIXED_HIGH là 50% Đỏ: 128, Xanh lục: 64, Xanh lam: 0 (Đỏ là màu chủ đạo, Xanh lục là màu thứ cấp, Xanh lam là 0 ở 30 độ)
Điều đó bao gồm độ sáng.
Độ bão hòa
Độ bão hòa xác định số lượng màu không chiếm ưu thế
so với
màu chủ đạo
. Độ bão hòa chỉ được áp dụng cho các màu không chiếm ưu thế, chỉ sau khi Độ sáng được áp dụng cho kết hợp ban đầu.
Tôi thích nghĩ về bão hòa như một cách để nói như thế nào tinh khiết một hỗn hợp của sắc tố i s. Độ bão hòa càng nhiều thì sự hiện diện của các màu không chiếm ưu thế càng ít và do đó độ tinh khiết của hỗn hợp càng nhiều.
Giá trị bão hòa thay đổi từ 0 đến 100 giống như Độ sáng.
Vậy, làm thế nào để chúng ta tính toán RGB dựa trên mức độ màu sắc, độ bão hòa và độ sáng? Thuật toán khá đơn giản. Đầu tiên xác định RGB dựa trên màu sắc. Sau đó tính toán RGB dựa trên độ sáng: RGB = X phần trăm RGB trong đó X là giá trị của Độ sáng. Xác định sự khác biệt giữa giá trị của màu chủ đạo và giá trị của màu không chiếm ưu thế cho mỗi màu. Đối với mỗi phần trăm KHAI THÁC trong độ bão hòa, TĂNG màu của màu không chiếm ưu thế bằng cùng một tỷ lệ phần trăm chênh lệch được tính toán.
Thuật toán trên sẽ trở nên rõ ràng với ví dụ dưới đây:
Ở 30 độ, bạn có được một màu cam bao gồm Đỏ và Xanh lục và không có Màu xanh.
Trường hợp 1 : Ở độ sáng 100% Đỏ: 255, Xanh lục: 128, Xanh lam: 0 (Đỏ là màu chủ đạo, Xanh lục là màu thứ cấp, Xanh lam là 0 ở 30 độ) Ở đây độ bão hòa là 100 phần trăm. tức là Đây là dạng tinh khiết 100 phần trăm của màu ở độ sáng tối đa.
Trường hợp 2 : Ở độ sáng 50% Đỏ: 128, Xanh lục: 64, Xanh lam: 0 (Đỏ là màu chủ đạo, Xanh lục là màu thứ cấp, Xanh lam là 0 ở 30 độ) Ở đây độ bão hòa là 100 phần trăm. tức là Đây là dạng tinh khiết 100 phần trăm của độ sáng ở mức 50 phần trăm.
Bây giờ hãy sửa đổi độ bão hòa thành 50 phần trăm và xem
Khi chúng ta nói độ bão hòa 50 phần trăm, điều chúng ta muốn nói là so với màu ở độ sáng nhất định, số lượng màu không chiếm ưu thế đã tăng thêm 50 phần trăm chênh lệch giữa giá trị hiện tại của chúng và giá trị của màu chủ đạo.
Trường hợp 3 : Ở độ sáng 50% và độ bão hòa 50 phần trăm Đỏ: 128, Xanh lục: 96, Xanh lam: 64 (Đỏ là màu chủ đạo, Xanh lục là màu thứ cấp, Xanh lam là 0 ở 30 độ) Đây là dạng tinh khiết 50 phần trăm của màu ở độ sáng 50 phần trăm.
Để làm Toán cho trường hợp 3. Ban đầu giả sử bão hòa 100%
Bước 1 : Xác định màu chủ đạo Màu chủ đạo ở 30 độ: Đỏ
Bước 2 : Xác định hỗn hợp ở 30 độ và Độ sáng: 100% Ở Độ sáng: 100%, RGB = R: 255, G: 128, B: 0
Bước 3 : Xác định hỗn hợp ở 30 độ và Độ sáng: 50% Ở độ sáng 50 phần trăm, RGB = R: 128, G: 64, B: 0
Bước 4: Bây giờ, hãy xem xét độ bão hòa cho các màu không chiếm ưu thế (Giá trị đỏ) trừ (Giá trị xanh) ở mức bão hòa 100% = (128) – (64) = 64 Độ bão hòa 50% có nghĩa là = 50% của 64 = 32 Giá trị cuối cùng của Green ở mức bão hòa 50 phần trăm: 64 + 32 = 96
Tương tự, chúng tôi tính giá trị cuối cùng cho Blue là
(Giá trị đỏ) – (Giá trị màu xanh) ở độ bão hòa 100% = (128) – (0) = 128 Độ bão hòa 50% có nghĩa là = 50% của 128 = 64 Giá trị cuối cùng của Blue ở mức bão hòa 50 phần trăm: 0 + 64 = 64
Bây giờ chúng tôi cuối cùng đã được thực hiện với chương trình HSV của chúng tôi. Vì vậy, lần tới khi bạn thấy mình chơi với bảng màu và bạn quyết định sử dụng các giá trị HSV, tôi tin rằng bài viết này sẽ giúp bạn hiểu rõ hơn về những thay đổi về màu sắc bạn có thể mong đợi khi bạn thay đổi đến các giá trị HSV tương ứng. Và hơn nữa, bạn sẽ dễ dàng có thể nói màu RGB dựa trên màu HSV của bạn bằng cách thực hiện một số phép toán tinh thần.
Hy vọng bạn đã có niềm vui!
Đăng nhập
Ryan Sukale
Màu sắc luôn mê hoặc tôi. Rốt cuộc, chúng có mặt trong mọi thứ mà chúng ta thấy xung quanh chúng ta. Khi tôi viết những dòng này, tôi cảm thấy hơi buồn về những người mù màu và cho những người trong chúng ta bị mù hoàn toàn. Làm cho tôi nhận ra rằng hầu hết chúng ta may mắn như thế nào để có thể trải nghiệm tất cả những vẻ đẹp xung quanh chúng ta.Và chúng tôi là những lập trình viên và nhà thiết kế web dành phần lớn thời gian thức dậy nhìn chằm chằm vào màn hình máy tính và tương tác với vô số màu sắc. Giống như ‘đời thực’, màu sắc cũng có mặt trên web, hầu hết chúng ở dạng hình ảnh. Nhưng với các trình duyệt mới hơn và tốt hơn, ngày càng có thể tạo ra các hiệu ứng màu hoàn toàn tuyệt vời ngay cả khi không sử dụng hình ảnh. Vâng, bạn đã đoán đúng, tôi đang nói về nhiều cách mới mà màu sắc đang đi vào bối cảnh của các nhà thiết kế web bằng cách điều chỉnh đặc tả CSS 3 mới.Tôi tin rằng hầu hết mọi nhà thiết kế web đều khá quen thuộc với bảng màu RGB. Tuy nhiên do một số trường hợp (INSANELY BIZZARE) mà bạn không biết về lược đồ này, nên tất nhiên bạn cần google một chút, bởi vì sự hiểu biết cơ bản về lược đồ này là bắt buộc nếu bạn muốn thực hiện và cung cấp một thiết kế.Làm việc trên web đã khiến chúng tôi khá quen với sơ đồ RGB. Tuy nhiên, như hầu hết chúng ta có thể biết, cũng có một vài cách phối màu phổ biến khác được gọi là bảng màu CMY và HSV. CMY được sử dụng trong ngành in. Và HSV chỉ quan trọng vì tôi sẽ thảo luận về nó trong bài viết này.Ok ok, đó không phải là lý do duy nhất tại sao HSV quan trọng. HSV là một bảng màu rất quan trọng, và trên thực tế theo tôi, thậm chí còn quan trọng hơn cả lược đồ RGB, bởi vì đây là lược đồ đại diện cho cách chúng ta thực sự cảm nhận ánh sáng và màu sắc. Khi tôi nói ánh sáng, điều tôi muốn nói là ‘wavelenghts’, bởi vì sau tất cả, đó chính xác là ánh sáng. Và sơ đồ HSV nói về màu sắc theo các bước sóng.Trong bài viết này, tôi sẽ hướng dẫn bạn qua bảng màu HSB và mối quan hệ của nó với bảng màu RGB.Ý định của tôi là sau khi đọc bài viết này, nếu có ai cho bạn biết các giá trị HSV của một màu, bạn sẽ có thể tạo ra một bức tranh tinh thần về màu sắc và sau đó gần như có thể đoán các giá trị RGB cho các màu HSV. Tôi tin rằng bạn càng làm điều đó, bạn sẽ càng đoán được tốt hơn và độ chính xác của bạn cũng có thể được cải thiện.Nghe có vẻ như là một điều thú vị để làm, phải không? Vậy thì, hãy bắt đầu.Trong sơ đồ RGB, R là viết tắt của Red, G cho Green và B cho Blue. Trong khi đó HSV là viết tắt của Hue, Saturation và Values. Tuy nhiên, để dễ hiểu hơn trong bài viết này, tôi sẽ thay thế V bằng B. B cho Độ sáng. Vì vậy, trong khi bảng màu thực tế là HSV, trong suốt bài viết này, tôi sẽ đề cập đến nó là HSB, trong đó B không là gì ngoài Giá trị Độ sáng.Lược đồ RGB rất phổ biến vì đây là điều đầu tiên xuất hiện trong đầu chúng ta khi chúng ta viết CSS. Tuy nhiên, hầu hết tất cả các màu của pallete cũng cung cấp cho chúng ta một tùy chọn để chọn màu dựa trên sơ đồ HSB.Đầu tiên là những điều cơ bản Trong sơ đồ RGB, mỗi màu có thể được biểu thị trong phạm vi từ 0 đến 255. Giá trị của R đại diện cho độ mạnh của màu Đỏ trong sự kết hợp màu nhất định của Đỏ, Xanh lục và Xanh lam. Điều tương tự cũng đúng với Green và Blue. Vì vậy, bạn có thể nói rằng lược đồ RGB giống như bảng màu của một nghệ sĩ nơi anh ta có thể trộn ba màu để tạo ra tất cả các màu khác.Lược đồ HSV khác nhau vì nó tổ chức các màu theo thứ tự bước sóng. Tôi tin rằng khi bạn nghĩ về HSV, bạn có thể nghĩ về việc bạn đứng và nhìn chằm chằm vào một vòng tròn đầy màu sắc. Vòng tròn này có thể được chia thành ba vòng cung bằng nhau 120 độ trong đó mỗi cung thể hiện màu chủ đạo nhất với phạm vi độ đó. Ba màu chủ đạo trong vòng tròn HSV là Đỏ, Xanh lục và Xanh lam. Những màu chủ đạo này còn được gọi là màu chính.Bây giờ, bạn có thể tưởng tượng vòng tròn của bạn giống như hình ảnh bên dưới. Bạn có thể gọi nó là bánh xe màu của bạn.Nhưng trong thực tế, trong bánh xe màu thực tế, trong mỗi phần vượt trội, màu sắc thay đổi theo bán kính và chu vi để tạo ra hiệu ứng như sau.Hãy hiểu làm thế nào màu sắc của chúng tôi khác nhau trong bánh xe màu.Tôi sẽ cần bạn trước tiên hãy tưởng tượng mình thu nhỏ lại một cách đột ngột và thấy mình đang đứng ở rìa của bánh xe màu. Tôi sẽ yêu cầu bạn đứng ở một góc 0 độ trên bánh xe màu của chúng tôi, đó là điểm giữa của vùng màu đỏ trên chu vi như mô tả trong hình trên. Bây giờ tôi yêu cầu bạn đi dạo dọc theo chu vi của vòng tròn theo hướng ngược chiều kim đồng hồ, tức là theo thứ tự tăng dần của góc. Khi bạn đi bộ và lưu ý các giá trị của màu sắc mà bạn đi qua, bạn sẽ thực hiện các quan sát sau đây.Từ 0 đến 60: đỏ giữ 255, xanh 0 thay đổi từ 255, xanh giữ 0Từ 61 đến 120: màu đỏ thay đổi từ 255 thành 0, màu xanh lá cây giữ nguyên 255, màu xanh giữ nguyên 0Từ 121 đến 180: đỏ giữ 0, xanh giữ 255, xanh thay đổi từ 0 thành 255Từ 181 đến 240: màu đỏ giữ 0, màu xanh lá cây thay đổi từ 255 thành 0, màu xanh giữ nguyên 255Từ 240 đến 300: màu đỏ thay đổi từ 0 đến 255, màu xanh lá cây ở mức 0, màu xanh lam là 255Từ 300 đến 360: màu đỏ ở mức 255, màu xanh lá cây ở mức 0, màu xanh thay đổi từ 255 thành 0Có một vài điều mà bạn cần biết về việc đi dạo của bạn.Hãy dành một chút thời gian và ghi chú của người cha sau đây Đối với bất kỳ màu sắc nhất định, có một phạm vi mà màu sắc chiếm ưu thế. Đó là phạm vi bao gồm và góc của 120 độ. Điểm quan trọng nhất cần lưu ý là cường độ của màu chủ đạo không đổi và cao nhất trong phạm vi chi phối của nó so với các màu khác.Sau đó, trong 60 độ tiếp theo sau phạm vi thống trị của nó, cường độ của màu chủ đạo giảm dần về 0 so với giá trị hiện tại của nó. Đỏ: 60-120: Giá trị đỏ giảm từ FIXED_HIGH xuống 0. Màu xanh lá cây: 180-240: Giá trị màu đỏ giảm từ FIXED_HIGH xuống 0. Màu xanh lam: 300-0 / 360: Giá trị màu đỏ giảm từ FIXED_HIGH xuống 0.Sau khi màu giảm xuống 0, nó vẫn ở trạng thái 0 ổn định trong 120 độ tiếp theo. Đỏ: 120 – 240: Đỏ ở 0 Màu xanh lá cây: 240 – 360/0: Màu xanh lá cây ở lại 0 Màu xanh dương: 0/360 đến 120: Màu xanh lam ở mức 0Do đó, xu hướng theo sau là tất cả các màu trong vòng tròn là:Lưu ý rằng trong các tuyên bố trên, tôi đã sử dụng thuật ngữ FIXED_HIGH và không phải là giá trị ‘255’. Đó là những gì đưa chúng ta đến bước tiếp theo nơi chúng ta thảo luận về các thành phần khác của màu sắc – cụ thể là độ bão hòa và độ sáng., trong trường hợp của chúng tôi là biến FIXED_HIGH. Phạm vi của giá trị độ sáng là từ 0 đến 100 trong sơ đồ HSV. Tương tự đi dạo của chúng tôi, nếu chúng tôi coi bánh xe màu của chúng tôi có bán kính 255 đơn vị, độ sáng 100 có nghĩa là bạn đang thức dậy ở 100 phần trăm bán kính, tức là 255. Giá trị độ sáng là 50 cho biết bạn đang đi bộ ở 50 phần trăm bán kính, do đó FIXED_HIGH là 128. Giá trị độ sáng là 25 cho biết bạn đang đi bộ ở 25 phần trăm bán kính, do đó FIXED_HIGH là 64.Vì vậy, chúng ta tính toán RGB cho một màu sắc và độ sáng nhất định? Đầu tiên xác định giá trị RGB dựa trên màu sắc. tức là độ của cung. Sau đó, RGB thực tế ở độ sáng nhất định = X phần trăm RGB trong đó X là giá trị của Độ sáng.Hãy cho chúng tôi xem một vài ví dụ để xem làm thế nào được thực hiện.Ở 30 độ, bạn có được một màu cam bao gồm Đỏ và Xanh lục nhưng không có màu xanh.: Ở Độ sáng / FIXED_HIGH 100% Đỏ: 255, Xanh lục: 128, Xanh lam: 0 (Đỏ là màu chủ đạo, Xanh lục là màu thứ cấp, Xanh lam là 0 ở 30 độ): Ở Độ sáng / FIXED_HIGH là 50% Đỏ: 128, Xanh lục: 64, Xanh lam: 0 (Đỏ là màu chủ đạo, Xanh lục là màu thứ cấp, Xanh lam là 0 ở 30 độ)Điều đó bao gồm độ sáng.. Độ bão hòa chỉ được áp dụng cho các màu không chiếm ưu thế, chỉ sau khi Độ sáng được áp dụng cho kết hợp ban đầu.. Độ bão hòa càng nhiều thì sự hiện diện của các màu không chiếm ưu thế càng ít và do đó độ tinh khiết của hỗn hợp càng nhiều.Giá trị bão hòa thay đổi từ 0 đến 100 giống như Độ sáng.Vậy, làm thế nào để chúng ta tính toán RGB dựa trên mức độ màu sắc, độ bão hòa và độ sáng? Thuật toán khá đơn giản. Đầu tiên xác định RGB dựa trên màu sắc. Sau đó tính toán RGB dựa trên độ sáng: RGB = X phần trăm RGB trong đó X là giá trị của Độ sáng. Xác định sự khác biệt giữa giá trị của màu chủ đạo và giá trị của màu không chiếm ưu thế cho mỗi màu. Đối với mỗi phần trăm KHAI THÁC trong độ bão hòa, TĂNG màu của màu không chiếm ưu thế bằng cùng một tỷ lệ phần trăm chênh lệch được tính toán.Thuật toán trên sẽ trở nên rõ ràng với ví dụ dưới đây:Ở 30 độ, bạn có được một màu cam bao gồm Đỏ và Xanh lục và không có Màu xanh.: Ở độ sáng 100% Đỏ: 255, Xanh lục: 128, Xanh lam: 0 (Đỏ là màu chủ đạo, Xanh lục là màu thứ cấp, Xanh lam là 0 ở 30 độ) Ở đây độ bão hòa là 100 phần trăm. tức là Đây là dạng tinh khiết 100 phần trăm của màu ở độ sáng tối đa.: Ở độ sáng 50% Đỏ: 128, Xanh lục: 64, Xanh lam: 0 (Đỏ là màu chủ đạo, Xanh lục là màu thứ cấp, Xanh lam là 0 ở 30 độ) Ở đây độ bão hòa là 100 phần trăm. tức là Đây là dạng tinh khiết 100 phần trăm của độ sáng ở mức 50 phần trăm.Bây giờ hãy sửa đổi độ bão hòa thành 50 phần trăm và xemKhi chúng ta nói độ bão hòa 50 phần trăm, điều chúng ta muốn nói là so với màu ở độ sáng nhất định, số lượng màu không chiếm ưu thế đã tăng thêm 50 phần trăm chênh lệch giữa giá trị hiện tại của chúng và giá trị của màu chủ đạo.: Ở độ sáng 50% và độ bão hòa 50 phần trăm Đỏ: 128, Xanh lục: 96, Xanh lam: 64 (Đỏ là màu chủ đạo, Xanh lục là màu thứ cấp, Xanh lam là 0 ở 30 độ) Đây là dạng tinh khiết 50 phần trăm của màu ở độ sáng 50 phần trăm.Để làm Toán cho trường hợp 3. Ban đầu giả sử bão hòa 100%: Xác định màu chủ đạo Màu chủ đạo ở 30 độ: Đỏ: Xác định hỗn hợp ở 30 độ và Độ sáng: 100% Ở Độ sáng: 100%, RGB = R: 255, G: 128, B: 0: Xác định hỗn hợp ở 30 độ và Độ sáng: 50% Ở độ sáng 50 phần trăm, RGB = R: 128, G: 64, B: 0Bây giờ, hãy xem xét độ bão hòa cho các màu không chiếm ưu thế (Giá trị đỏ) trừ (Giá trị xanh) ở mức bão hòa 100% = (128) – (64) = 64 Độ bão hòa 50% có nghĩa là = 50% của 64 = 32 Giá trị cuối cùng của Green ở mức bão hòa 50 phần trăm: 64 + 32 = 96Tương tự, chúng tôi tính giá trị cuối cùng cho Blue là(Giá trị đỏ) – (Giá trị màu xanh) ở độ bão hòa 100% = (128) – (0) = 128 Độ bão hòa 50% có nghĩa là = 50% của 128 = 64 Giá trị cuối cùng của Blue ở mức bão hòa 50 phần trăm: 0 + 64 = 64Bây giờ chúng tôi cuối cùng đã được thực hiện với chương trình HSV của chúng tôi. Vì vậy, lần tới khi bạn thấy mình chơi với bảng màu và bạn quyết định sử dụng các giá trị HSV, tôi tin rằng bài viết này sẽ giúp bạn hiểu rõ hơn về những thay đổi về màu sắc bạn có thể mong đợi khi bạn thay đổi đến các giá trị HSV tương ứng. Và hơn nữa, bạn sẽ dễ dàng có thể nói màu RGB dựa trên màu HSV của bạn bằng cách thực hiện một số phép toán tinh thần.Hy vọng bạn đã có niềm vui!Đăng nhậpRyan Sukale
Từ http://mycodefixes.blogspot.com/2011/05/demystifying-web-colors-hsv-color.html
Source: http://139.180.218.5
Category: Thuật ngữ đời thường