Cách sử dụng Tint và Shade trong TK
Bạn đang đọc: Cách sử dụng Tint và Shade trong TK
Cách sử dụng Tint và Shade trong thiết kế
Màu sắc là một yếu tố quan trọng trong phong cách thiết kế, tuy nhiên bạn đã hiểu rõ về nó chưa ? Nếu chưa thì tất cả chúng ta hãy cùng tìm hiểu và khám phá .
Màu Tint, Shade và Tone là gì?

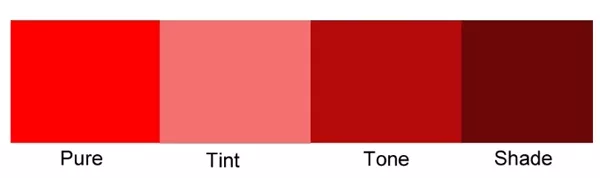
Thật ra 3 thuật ngữ này đều rất đơn giản và dễ hiểu nhưng lại thường bị dùng sai nghĩa. Hiểu một cách đơn giản nếu bạn tăng thêm màu trắng vào màu gốc bạn sẽ có những màu sáng hơn màu bạn đầu đó gọi là Tint. Ngược lại, khi thêm nhiều màu đen hơn vào màu gốc sẽ có những màu tối hơn gọi là Shade. Và nếu bạn thêm màu xám thay vì màu trắng hay đen thì sẽ thu được một Tone màu mới.
Tint: làm một màu nào đó sáng (nhạt) hơn bằng cách pha thêm màu trắng.
Shade: làm một màu nào đó tối (đậm) hơn bằng cách pha thêm màu đen.
Tone: đổi tông một màu nào đó bằng cách pha thêm màu xám.
Bây giờ chúng ta sẽ xem xét cách sử dụng các Tint và Shade để xem các hiệu ứng khác nhau mà bạn có thể đạt được bằng cách kết hợp chúng vào các thiết kế của bạn.
Tạo nguồn sáng
Tint và Shade hoàn toàn có thể biến hóa một nhóm những hình dạng phẳng thành đối tượng người dùng 3D nếu bạn biết cách vận dụng nó. Trong hình trên, Tint được vận dụng cho hướng gần với nguồn ánh hơn, và shade được vận dụng cho vùng xa nhất của nguồn sáng những vùng được ánh sáng chiếu vào ít hơn trong khi đó màu gốc được đặt ở giữa .
Tạo Gradients
Khi có hơn 2 tint hoặc shape đứng cùng nhau sẻ tạo hiệu ứng Gradient. Gradient là sự chuyển tiếp sắc tố của đối tượng người tiêu dùng phản ứng lại với ánh sáng. Trong ví dụ trên, những vòng tròn có kích cỡ khác nhau với nhiều sắc thái khác nhau đã tạo ra ảo tưởng về hình cầu .
Làm mờ và sáng
Bằng cách vận dụng cùng một nguyên tắc gradient nhưng theo hướng ngược lại ( gradient ra bên ngoài thay vì hướng vào bên trong ), bạn hoàn toàn có thể đạt được một số ít hiệu quả mê hoặc. Bằng cách phân lớp hình dạng của bạn từ từ lớn hơn và nhiều màu hơn, 1 hiệu ứng sáng rực sẽ được tạo ra. Bằng cách giữ những hình dạng có kích cỡ giống nhau nhưng chuyển dời những tông màu theo một hướng, sẽ tạo ra 1 hiệu ứng giống như vết bẩn hoặc cảm xúc hoạt động. Những hiệu ứng này ta thuận tiện đạt được bằng việc sử dụng Transparency .
Tác phẩm màu đơn
Nếu bạn đang mắc kẹt về sắc tố để sử dụng trong phong cách thiết kế của mình, tại sao bạn không tự mình thử thách và nỗ lực tạo ra hàng loạt phong cách thiết kế bằng một màu duy nhất và chỉ dùng tints và shapes như những biến thể màu ? Điều này sẻ tạo ra một cảm xúc kết nối tuyệt vời và mở ra những năng lực mà bạn hoàn toàn có thể chưa từng thử nghiệm trước đây !
– Quang Hiệp –
Tham khảo: Canva & hugodesign
Minh họa:Alice Mollon
Xem thêm: Đầu số 0127 đổi thành gì? Chuyển đổi đầu số VinaPhone có ý nghĩa gì? – http://139.180.218.5
>> > Vẽ tay với phong cách thiết kế đồ họa
>> > 6 bài tập nâng cao kiến thức và kỹ năng trong phong cách thiết kế đồ họa
>> > Thiết kế đồ họa hình tròn trụ
Source: http://139.180.218.5
Category: Thuật ngữ đời thường

