Trong phần 2 – thiết kế giao diện winform – bạn đã dùng các điều khiển gốc của winform để thiết kế giao diện. Hẳn bạn đã nhận thấy, loại giao diện này nhìn rất “cổ lỗ”, thậm chí là xấu. Ngoài cổ và xấu ra, các điều khiển này khá chậm. Bạn sẽ dễ dàng để ý thấy điều này nếu tăng số lượng bản ghi trong DataGridview. Không ai thích một chương trình với giao diện như vậy cả.
Các công ty ứng dụng đều phải sử dụng những bộ thư viện từ bên thứ ba để sửa chữa thay thế cho bộ điều khiển và tinh chỉnh nguyên bản của winform. DevExpress là bộ thư viện phổ cập nhất .Do đó, trong bài này, tất cả chúng ta sẽ xem xét cách sử dụng bộ thư viện DevExpress cho winform ( vì DevExpress còn có thư viện cho nhiều loại công nghệ tiên tiến khác nữa ) để phong cách thiết kế một giao diện mới đẹp và chuyên nghiệp hơn .
Loạt bài “Các giải pháp dành cho lập trình winform”:
Phần 1 – Lỗi thường gặp trong lập trình winforms
Phần 2 – Thiết kế giao diện với Data Sources và BindingSource
Phần 3 – Phân chia code thành module sử dụng Interface
Phần 4 – Sử dụng thư viện DevExpress cho winforms
Phần 5 – Sử dụng Data Binding
Phần 6 – Sử dụng Entity Framework
Nội dung chính
Thư viện DevExpress cho winform là gì ?
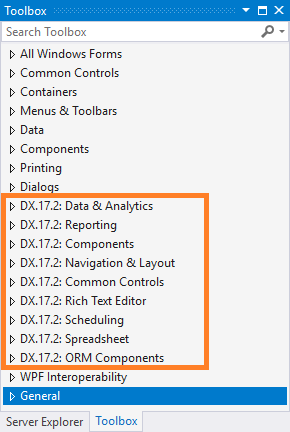
DevExpress là một hãng chuyên phân phối những giải pháp cho tăng trưởng ứng dụng, trong đó có ứng dụng trên. NET. Các giải pháp của DevExpress rất phong phú, gồm có những thư viện điều khiển và tinh chỉnh cho winform, WPF, ASP.NET MVC, Xamarin, những framework để tăng trưởng ứng dụng nhanh, v.v. .Trong bài viết này, tất cả chúng ta sẽ sử dụng bộ thư viện DevExpress dành cho winform .Có vài nguyên do nên ( phải ) sử dụng thư viện tinh chỉnh và điều khiển của hãng thứ ba khi tăng trưởng ứng dụng chuyên nghiệp .Thứ nhất, những điều khiển và tinh chỉnh gốc của windows form nhìn khá xấu, ít tính năng, hiệu suất thấp. Thứ hai, năng lực data binding của những tinh chỉnh và điều khiển gốc khá hạn chế. Thứ ba, windows forms không có 1 số ít loại điều khiển và tinh chỉnh thường dùng ( như thanh ribbon ) .Bộ thư viện tinh chỉnh và điều khiển cho windows forms của DevExpress giúp xử lý được hết những yếu tố trên .Bộ thư viện này được những công ty ở Nước Ta sử dụng rất thoáng rộng .Việc học sử dụng những điều khiển và tinh chỉnh này cũng rất đơn thuần nếu đã biết sử dụng những tinh chỉnh và điều khiển cơ bản .Để sử dụng bộ thư viện này phải trả phí ( và không hề rẻ ). Tuy nhiên bạn hoàn toàn có thể sử dụng bản dùng thử trong 30 ngày. Có thể tải bản dùng thử mới nhất của DevExpress từ website của nhà sản xuất .Sau khi tải về bạn setup như bất kể ứng dụng thông thường nào. Cài đặt xong, mở project từ bài trước ( xem phần 3 – phân loại code thành module ) ra để xem những điều khiển và tinh chỉnh mới đã Open trên Toolbox chưa . Điều khiển DevExpress trên toolbox
Điều khiển DevExpress trên toolbox
Ribbon Form
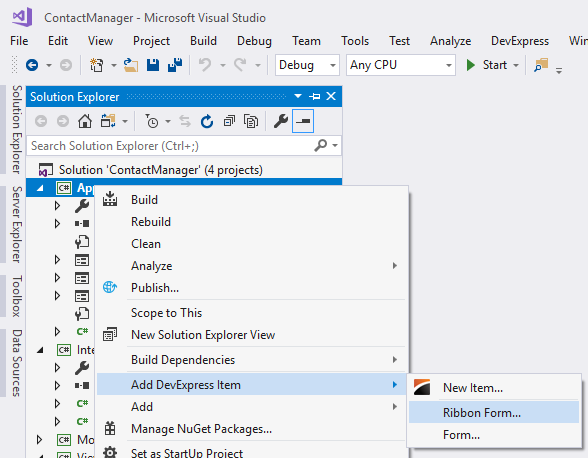
Ribbon Form là một loại form trọn vẹn mới do DevExpress thêm vào. Loại form này sử dụng thanh Ribbon thay cho menu truyền thống cuội nguồn. Loại form này cho giao diện tân tiến giống của Office hay windows explorer của windows 10 .Trước hết thêm Ribbon Form vào project App như hình dưới đây Thêm Ribbon Form vào project App
Thêm Ribbon Form vào project App
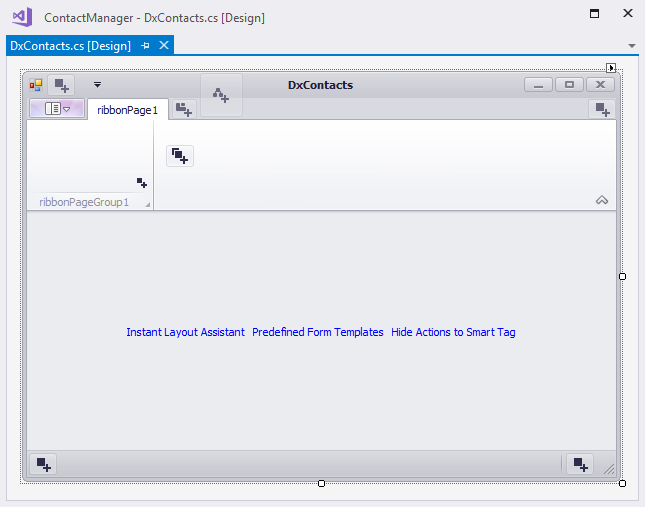
Đặt tên cho form mới là DxContacts. Chúng ta thu được một Ribbon Form như dưới đây.
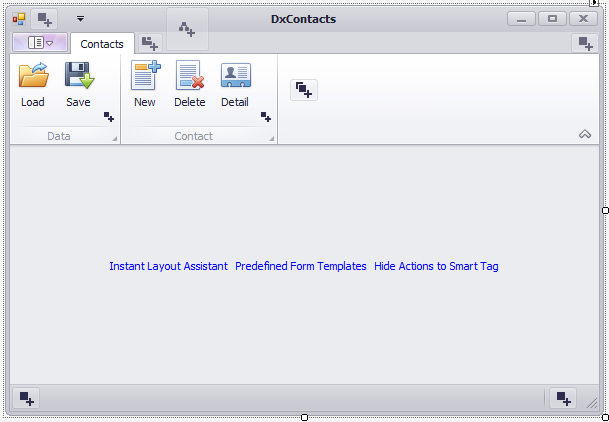
 Giao diện thiết kế Ribbon FormBạn hãy tự mình tìm hiểu và khám phá cách phong cách thiết kế giao diện với Ribbon Form. Có rất nhiều tài liệu hướng dẫn cụ thể trên Internet. Việc phong cách thiết kế này cũng rất đơn thuần và trực quan. Sau khi khám phá xong hãy tự phong cách thiết kế để thu được giao diện như sau :
Giao diện thiết kế Ribbon FormBạn hãy tự mình tìm hiểu và khám phá cách phong cách thiết kế giao diện với Ribbon Form. Có rất nhiều tài liệu hướng dẫn cụ thể trên Internet. Việc phong cách thiết kế này cũng rất đơn thuần và trực quan. Sau khi khám phá xong hãy tự phong cách thiết kế để thu được giao diện như sau : Thiết kế cho Ribbon Form ContactsLưu ý rằng những hình hình tượng trên nút bấm đều do DevExpress cung ứng sẵn. Có thể lấy hình ra sử dụng trải qua hành lang cửa số Image Picker .
Thiết kế cho Ribbon Form ContactsLưu ý rằng những hình hình tượng trên nút bấm đều do DevExpress cung ứng sẵn. Có thể lấy hình ra sử dụng trải qua hành lang cửa số Image Picker . Sử dụng Image Picker để lấy biểu tượng DevExpress cung cấp sẵn
Sử dụng Image Picker để lấy biểu tượng DevExpress cung cấp sẵn
Sử dụng GridView và Data Source
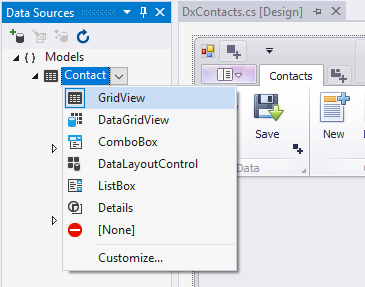
DevExpress cung ứng một công cụ hiển thị list rất mạnh gọi là GridView. Điều khiển này hoàn toàn có thể sử dụng sửa chữa thay thế cho DataGridView của windows forms .Trước hết quy đổi tinh chỉnh và điều khiển hiển thị list mặc định của Data Source Contact sang GridView như sau : Chuyển đổi điều khiển hiển thị danh sách mặc định của Data Source Contact sang GridViewKéo Contact từ Data Sources sang form vừa tạo và kiểm soát và điều chỉnh thuộc tính Dock của GridView thành Fill. Chúng ta sẽ thu được giao diện như dưới đây :
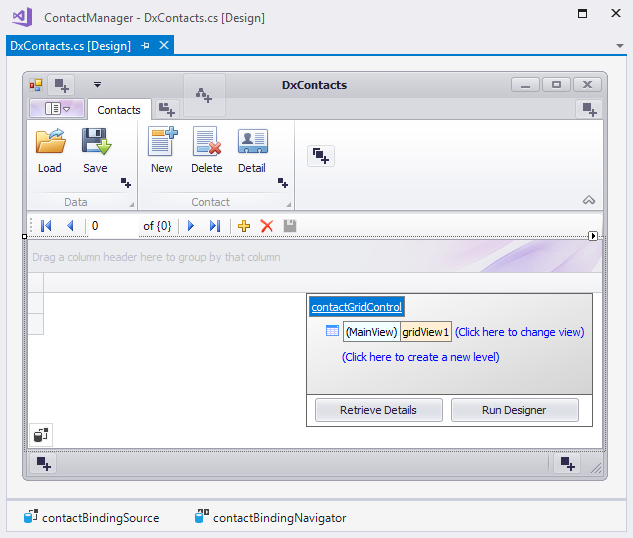
Chuyển đổi điều khiển hiển thị danh sách mặc định của Data Source Contact sang GridViewKéo Contact từ Data Sources sang form vừa tạo và kiểm soát và điều chỉnh thuộc tính Dock của GridView thành Fill. Chúng ta sẽ thu được giao diện như dưới đây : Click vào nút Retrieve Details để GridView đọc cấu trúc của Contact và giúp tự động hóa tạo ra những cột tài liệu thiết yếu. Sau đó click vào nút Run Designer để mở giao diện kiểm soát và điều chỉnh thông số kỹ thuật cho những cột tài liệu. Hãy kiểm soát và điều chỉnh để đạt được như sau :
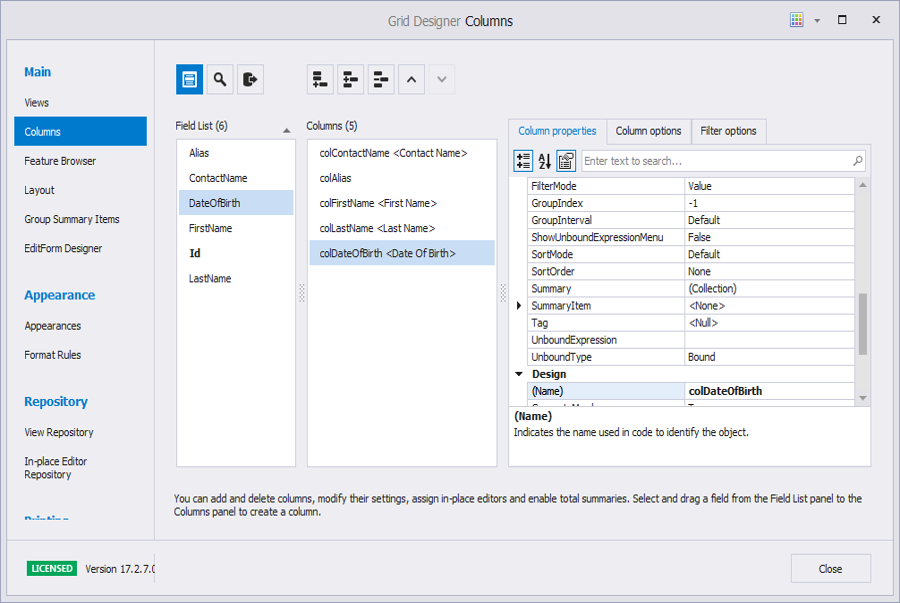
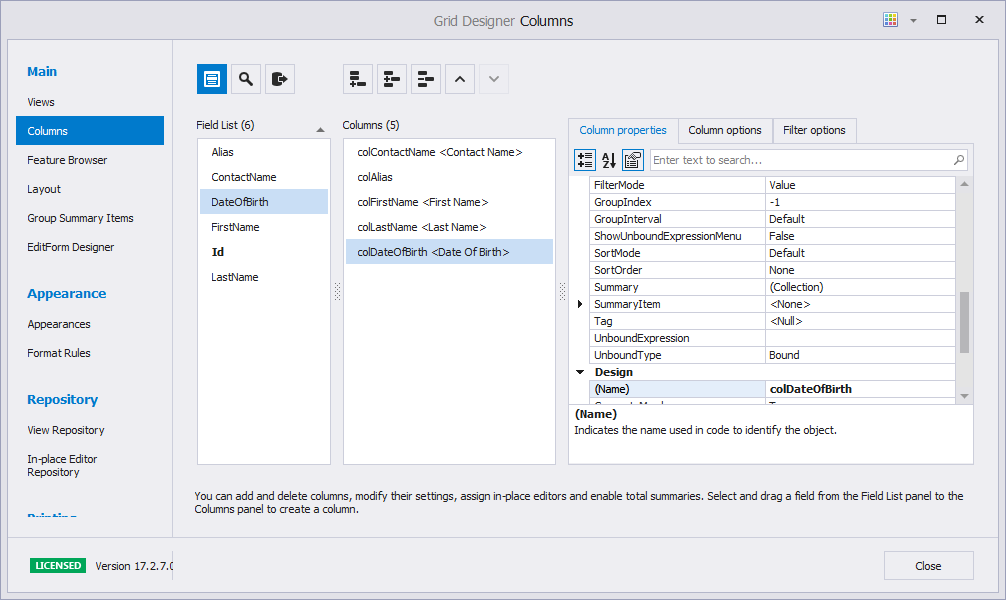
Click vào nút Retrieve Details để GridView đọc cấu trúc của Contact và giúp tự động hóa tạo ra những cột tài liệu thiết yếu. Sau đó click vào nút Run Designer để mở giao diện kiểm soát và điều chỉnh thông số kỹ thuật cho những cột tài liệu. Hãy kiểm soát và điều chỉnh để đạt được như sau : Sử dụng Grid Designer để chọn và điều chỉnh các cột dữ liệuNgoài hiển thị tài liệu theo dạng bảng, GridView còn hoàn toàn có thể hiển thị tài liệu theo nhiều dạng khác như CardView, BandedGridView, TileView. Bạn hoàn toàn có thể tự khám phá thêm về tinh chỉnh và điều khiển này .Đến đây tất cả chúng ta đã triển khai xong phong cách thiết kế form mới. Giờ là lúc viết vài dòng code .
Sử dụng Grid Designer để chọn và điều chỉnh các cột dữ liệuNgoài hiển thị tài liệu theo dạng bảng, GridView còn hoàn toàn có thể hiển thị tài liệu theo nhiều dạng khác như CardView, BandedGridView, TileView. Bạn hoàn toàn có thể tự khám phá thêm về tinh chỉnh và điều khiển này .Đến đây tất cả chúng ta đã triển khai xong phong cách thiết kế form mới. Giờ là lúc viết vài dòng code .
Điều chỉnh code
Viết code cho DxContacts form ( code behind )
namespace App
{
using Interfaces;
using Unity;
public partial class DxContacts : DevExpress.XtraBars.Ribbon.RibbonForm
{
private IContactsViewModel _vm = Config.Container.Resolve();
public DxContacts()
{
InitializeComponent();
_vm.ContactBindingSource = contactBindingSource;
_vm.Initialize();
Load += delegate { _vm.Load(); };
DataBindings.Add("Text", _vm, "Title");
LoadButton.ItemClick += delegate { _vm.Load(); };
SaveButton.ItemClick += delegate { _vm.Save(); };
NewContactButton.ItemClick += delegate { _vm.New(); };
DeleteContactButton.ItemClick += delegate { _vm.Delete(); };
DetailContactButton.ItemClick += delegate { _vm.ShowDetail(Config.Container.Resolve()); };
}
}
}
Điều chỉnh code của Program. cs
using System;
using System.Windows.Forms;
using Unity;
using ViewModels;
using Interfaces;
namespace App
{
static class Config
{
public static UnityContainer Container { get; private set; } = new UnityContainer();
public static void Register()
{
Container.RegisterType();
Container.RegisterType();
}
}
static class Program
{
///
/// The main entry point for the application.
///
[STAThread]
static void Main()
{
Config.Register();
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new DxContacts());
}
}
}
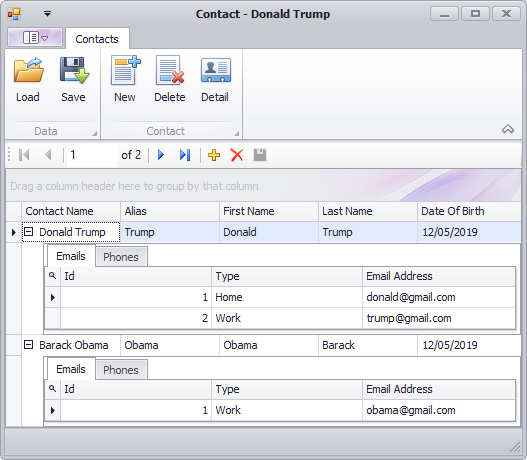
Dịch và chạy thử chương trình . Chương trình với giao diện ribbon hiện đại và chuyên nghiệpĐến đây xin chúc mừng bạn đã thành công xuất sắc quy đổi sang một giao diện mới chuyên nghiệp hơn rất nhiều. Việc quy đổi này rất đơn thuần đúng không ạ .Khi quy đổi sang giao diện mới, tất cả chúng ta chỉ gán lại phương pháp giải quyết và xử lý cho những điểu khiển. Chúng ta cũng thấy việc phong cách thiết kế form mới trọn vẹn không tương quan gì đến view Model đã có, cũng không đụng chạm gì đến form cũ. Tất cả những gì cần làm chỉ là thay tên form cần tạo trong lớp Config và Program .Bạn hãy vận dụng kỹ thuật ở trên để liên tục đổi khác phong cách thiết kế cho giao diện detail .
Chương trình với giao diện ribbon hiện đại và chuyên nghiệpĐến đây xin chúc mừng bạn đã thành công xuất sắc quy đổi sang một giao diện mới chuyên nghiệp hơn rất nhiều. Việc quy đổi này rất đơn thuần đúng không ạ .Khi quy đổi sang giao diện mới, tất cả chúng ta chỉ gán lại phương pháp giải quyết và xử lý cho những điểu khiển. Chúng ta cũng thấy việc phong cách thiết kế form mới trọn vẹn không tương quan gì đến view Model đã có, cũng không đụng chạm gì đến form cũ. Tất cả những gì cần làm chỉ là thay tên form cần tạo trong lớp Config và Program .Bạn hãy vận dụng kỹ thuật ở trên để liên tục đổi khác phong cách thiết kế cho giao diện detail .
Kết phần
Trong phần này của chuỗi bài viết tất cả chúng ta đã cùng sử dụng bộ thư viện tinh chỉnh và điều khiển của DevExpress để tạo ra giao diện văn minh và chuyên nghiệp hơn .
Với các kỹ thuật tách các thành phần đã làm ở bài trước, việc thay thế thiết kế giao diện mới trở nên rất dễ dàng.
+ Nếu bạn thấy site hữu ích, trước khi rời đi hãy giúp đỡ site bằng một hành động nhỏ để site có thể phát triển và phục vụ bạn tốt hơn.
+ Nếu bạn thấy bài viết hữu ích, hãy giúp chia sẻ tới mọi người.
+ Nếu có thắc mắc hoặc cần trao đổi thêm, mời bạn viết trong phần thảo luận cuối trang.
Cảm ơn bạn!
Loạt bài “Các giải pháp dành cho lập trình winform”:
Phần 1 – Lỗi thường gặp trong lập trình winforms
Phần 2 – Thiết kế giao diện với Data Sources và BindingSource
Phần 3 – Phân chia code thành module sử dụng Interface
Phần 4 – Sử dụng thư viện DevExpress cho winforms
Phần 5 – Sử dụng Data Binding
Phần 6 – Sử dụng Entity Framework
Source: http://139.180.218.5
Category: Thuật ngữ đời thường