Bạn đang xem: Cách làm biển quảng cáo bằng photoshop
Nếu bạn đã hoặc đang sử dụng các dịch vụ quảng cáo trên internet hay sở hữu một website của riêng mình thì chắc hẳn không ít lần bạn đã phải tốn chi phí để thuê đối tác thiết kế banner quảng cáo chuyên nghiệp? Thậm chí trong nhiều trường hợp đó chỉ là một mẫu banner đơn giản để giới thiệu về một phần của dịch vụ? Vậy đã có bao giờ bạn nghĩ đến việc tự bản thân mình cũng có thể thiết kế một banner quảng cáo đơn giản với công cụ thiết kế chuyên nghiệp photoshop? Nếu cảm thấy đây là một ý tưởng hay ho và muốn tìm hiểu sâu về nó thì hãy cùng Tất Thành tham khảo bài viết 6 bước thiết kế banner quảng cáo đơn giản với PTS CS6 trong bài viết dưới đây nhé:
Cách thiết kế này là cách thiết kế đơn giản với các kỹ thuật trung bình không chuyên sâu, tận dụng các nguồn tài nguyên miễn phí trên mạng internet để hoàn thiện thiết kế của mình. Ở bài viết này, Tất Thành sẽ chia sẻ các bước chi tiết để thiết kế một banner quảng cáo đơn giản với thành phẩm như sau:
Đây là 2 công cụ cơ bản giúp ta có thể hoàn thành mẫu thiết kế banner một cách cơ bản nhất. Bạn có thể tìm và download bản cài hoặc tải bản portable là bản tích hợp sẵn, không cần cài vào máy mà có thể sử dụng trực tiếp khi tải về.
Link tải Photoshop CS6 PortableLink tải Adobe Illustrator Portable
Bước 2: Lên ý tưởng cho mẫu thiết kế banner, chọn nguồn hình ảnh cung cấp phù hợp

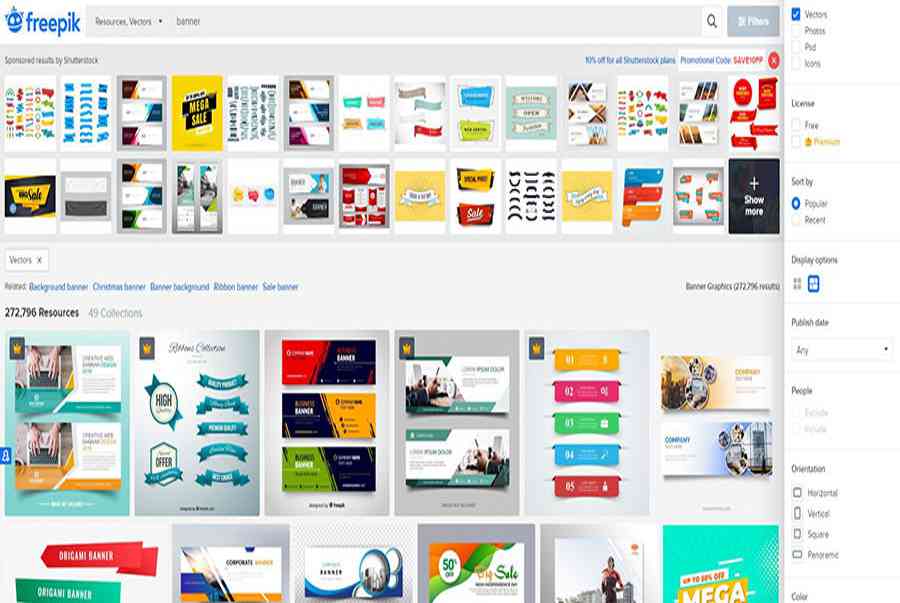
Tại phần này, chúng ta có thể lấy nguồn ảnh thiết kế banner từ nhiều trang khác nhau. Thiết kế website Tất Thành gợi ý đến bạn một nguồn ảnh dạng vector miễn phí thông dụng hiện nay là freepik, nguồn ảnh này cho phép bạn tải về miễn phí hình ảnh dưới định dạng eps giúp dễ dàng thao tác, chỉnh sửa. Tại đây, gõ từ banner vào ô tìm kiếm và chọn một vài hình ảnh mà bạn nghĩ sẽ sử dụng trong mẫu thiết kế banner của mình.
Sau khi tải về một vài ý tưởng phù hợp. Mở photoshop và AI, tại cửa sổ photoshop, tạo một thiết kế mới với kích thước tùy chọn (ở đây mình sẽ tạo một banner dạng dài)
Chọn các đối tượng bị nhóm vào nhau và ungroup chúng thành nhiều đối tượng riêng biệt. Xóa các text không sử dụng đến, chỉnh sửa một số thông số sao cho phù hợp với nhu cầu, ở phần này mình chỉnh cho khoảng không màu cam ở giữa mờ đi để thêm cảnh ở đẳng sau sau khi hoàn thành.
Nếu bạn đã hoặc đang sử dụng các dịch vụ quảng cáo trên internet hay sở hữu một website của riêng mình thì chắc hẳn không ít lần bạn đã phải tốn chi phí để thuê đối tác thiết kế banner quảng cáo chuyên nghiệp? Thậm chí trong nhiều trường hợp đó chỉ là một mẫu banner đơn giản để giới thiệu về một phần của dịch vụ? Vậy đã có bao giờ bạn nghĩ đến việc tự bản thân mình cũng có thể thiết kế một banner quảng cáo đơn giản với công cụ thiết kế chuyên nghiệp photoshop? Nếu cảm thấy đây là một ý tưởng hay ho và muốn tìm hiểu sâu về nó thì hãy cùng Tất Thành tham khảo bài viết 6 bước thiết kế banner quảng cáo đơn giản với PTS CS6 trong bài viết dưới đây nhé:Cách thiết kế này là cách thiết kế đơn giản với các kỹ thuật trung bình không chuyên sâu, tận dụng các nguồn tài nguyên miễn phí trên mạng internet để hoàn thiện thiết kế của mình. Ở bài viết này, Tất Thành sẽ chia sẻ các bước chi tiết để thiết kế một banner quảng cáo đơn giản với thành phẩm như sau:Đây là 2 công cụ cơ bản giúp ta có thể hoàn thành mẫu thiết kế banner một cách cơ bản nhất. Bạn có thể tìm và download bản cài hoặc tải bản portable là bản tích hợp sẵn, không cần cài vào máy mà có thể sử dụng trực tiếp khi tải về.Link tải Photoshop CS6 PortableLink tải Adobe Illustrator PortableTại phần này, chúng ta có thể lấy nguồn ảnh thiết kế banner từ nhiều trang khác nhau. Thiết kế website Tất Thành gợi ý đến bạn một nguồn ảnh dạng vector miễn phí thông dụng hiện nay là freepik, nguồn ảnh này cho phép bạn tải về miễn phí hình ảnh dưới định dạng eps giúp dễ dàng thao tác, chỉnh sửa. Tại đây, gõ từ banner vào ô tìm kiếm và chọn một vài hình ảnh mà bạn nghĩ sẽ sử dụng trong mẫu thiết kế banner của mình.Sau khi tải về một vài ý tưởng phù hợp. Mở photoshop và AI, tại cửa sổ photoshop, tạo một thiết kế mới với kích thước tùy chọn (ở đây mình sẽ tạo một banner dạng dài)Chọn các đối tượng bị nhóm vào nhau và ungroup chúng thành nhiều đối tượng riêng biệt. Xóa các text không sử dụng đến, chỉnh sửa một số thông số sao cho phù hợp với nhu cầu, ở phần này mình chỉnh cho khoảng không màu cam ở giữa mờ đi để thêm cảnh ở đẳng sau sau khi hoàn thành.
Bạn đang đọc: Hướng Dẫn Cách Làm Biển Quảng Cáo Bằng Photoshop, Cách Làm Biển Quảng Cáo Bằng Photoshop
Xem thêm : Cách Làm Cho Khuôn Mặt Đầy Đặn, Cách Làm Đầy Đặn Khuôn Mặt Chỉ Sau 30 Phút
Kéo chuột chọn đối tượng bạn muốn sử dụng trong mẫu banner của mình, kéo thả chuột sang cửa sổ photoshop tại cửa sổ vừa tạo. Điều chỉnh độ nghiêng và kích cỡ cho phù hợp. Ở đây mình quay ảnh một góc 90 độ và tạo thêm một phần nền ở trên. Vậy là ta đã có một phần nền banner đơn giản.
Layer vừa được gắn vào lúc này đang ở dạng smart object có nghĩa là ta không thể thực hiện các thao tác chi tiết trên đối tượng. Vì thế, ta cần chuyển định dạng của chúng về layer thường bằng cách click chuột phải vào layer chọn rasterize layer:
Thêm hình ảnh nền ở khu vực đã làm mờ. Ở đây mình làm một banner về du lịch nên đã chọn một hình ảnh cùng chủ đề.
Chỉ với 6 bước thiết kế rất cơ bản, ta đã sở hữu một mẫu thiết kế banner đơn giản theo ý muốn. Thật tuyệt đúng không nào, tuy không bằng những nhà thiết kế chuyên nghiệp nhưng ta hoàn toàn có thể sử dụng chúng để thay đổi, tạo điểm mới lạ cho website của mình mà không phải tốn thêm chi phí.
Bên cạnh những bước thiết kế đơn giản, để quá trình thực hiện được dễ dàng hơn, có một số vấn đề cần chú ý như sau:
Chú ý về độ cân bằng màu sắc trong thiết kếKhi tải ảnh trên freepik, chọn mục vector để đảm bảo định dạng ảnh sau khi tải vềChọn các hình ảnh nền có độ phân giải caoTheo tỷ lệ kích thước sự định trước, tạo bản thiết kế banner có kích thước to gấp 2-3 lần hình ảnh thực tế để việc chỉnh sửa được dễ dàng và chi tiết hơn.
Trên đây là một số vấn đề cần ghi nhớ khi thực hiện thiết kế banner bằng photoshop. Bên cạnh đó, ngoài việc tự tạo và chỉnh sửa banner bằng photoshop và AI thì hiện nay trên mạng internet cũng có khá nhiều công cụ hỗ trợ bạn thiết kế banner cho website của mình. Tuy không thể hoàn toàn tùy biến và thiết kế banner theo ý muốn nhưng bù lại, hầu hết những công cụ này đều có nguồn ý tưởng phong phú sẵn có với kích thước chuẩn, giúp bạn dễ dàng thao tác trên mẫu thiết kế banner của mình. Trên đây là 6 bước thiết kế banner quảng cáo đơn giản bằng photoshop mà thiết kế website Tất Thành muốn chia sẻ đến bạn. Hy vọng những thông tin trong bài viết này là hữu ích. Ngoài ra, nếu bạn có nhu cầu thiết kế banner chuyên nghiệp để sử dụng cho chiến dịch quảng cáo của công ty, đơn vị mình, liên hệ với Tất Thành ngay hôm nay, đội ngũ nhân viên thiết kế giàu kinh nghiệm với trình độ chuyên môn cao của chúng tôi luôn sẵn sàng để mang đến cho quý khách hàng những mẫu thiết kế banner độc đáo, ấn tượng nhất!
Kéo chuột chọn đối tượng người dùng bạn muốn sử dụng trong mẫu banner của mình, kéo thả chuột sang hành lang cửa số photoshop tại hành lang cửa số vừa tạo. Điều chỉnh độ nghiêng và kích cỡ cho tương thích. Ở đây mình quay ảnh một góc 90 độ và tạo thêm một phần nền ở trên. Vậy là ta đã có một phần nền banner đơn thuần. Layer vừa được gắn vào lúc này đang ở dạng smart object có nghĩa là ta không hề thực thi những thao tác cụ thể trên đối tượng người dùng. Vì thế, ta cần chuyển định dạng của chúng về layer thường bằng cách click chuột phải vào layer chọn rasterize layer : Thêm hình ảnh nền ở khu vực đã làm mờ. Ở đây mình làm một banner về du lịch nên đã chọn một hình ảnh cùng chủ đề. Chỉ với 6 bước phong cách thiết kế rất cơ bản, ta đã chiếm hữu một mẫu phong cách thiết kế banner đơn thuần theo ý muốn. Thật tuyệt đúng không nào, tuy không bằng những nhà phong cách thiết kế chuyên nghiệp nhưng ta trọn vẹn hoàn toàn có thể sử dụng chúng để biến hóa, tạo điểm mới lạ cho website của mình mà không phải tốn thêm ngân sách. Bên cạnh những bước phong cách thiết kế đơn thuần, để quy trình triển khai được thuận tiện hơn, có 1 số ít yếu tố cần chú ý quan tâm như sau : Chú ý về độ cân đối sắc tố trong thiết kếKhi tải ảnh trên freepik, chọn mục vector để bảo vệ định dạng ảnh sau khi tải vềChọn những hình ảnh nền có độ phân giải caoTheo tỷ suất size sự định trước, tạo bản thiết kế banner có size to gấp 2-3 lần hình ảnh thực tiễn để việc chỉnh sửa được thuận tiện và chi tiết cụ thể hơn. Trên đây là 1 số ít yếu tố cần ghi nhớ khi triển khai phong cách thiết kế banner bằng photoshop. Bên cạnh đó, ngoài việc tự tạo và chỉnh sửa banner bằng photoshop và AI thì lúc bấy giờ trên mạng internet cũng có khá nhiều công cụ tương hỗ bạn phong cách thiết kế banner cho website của mình. Tuy không hề trọn vẹn tùy biến và phong cách thiết kế banner theo ý muốn nhưng bù lại, hầu hết những công cụ này đều có nguồn sáng tạo độc đáo nhiều mẫu mã sẵn có với kích cỡ chuẩn, giúp bạn thuận tiện thao tác trên mẫu phong cách thiết kế banner của mình. Trên đây là 6 bước phong cách thiết kế banner quảng cáo đơn thuần bằng photoshop mà phong cách thiết kế website Tất Thành muốn san sẻ đến bạn. Hy vọng những thông tin trong bài viết này là có ích. Ngoài ra, nếu bạn có nhu yếu phong cách thiết kế banner chuyên nghiệp để sử dụng cho chiến dịch quảng cáo của công ty, đơn vị chức năng mình, liên hệ với Tất Thành ngay ngày hôm nay, đội ngũ nhân viên cấp dưới phong cách thiết kế giàu kinh nghiệm tay nghề với trình độ trình độ cao của chúng tôi luôn sẵn sàng chuẩn bị để mang đến cho người sử dụng những mẫu phong cách thiết kế banner độc lạ, ấn tượng nhất !
Source: http://139.180.218.5
Category: Kiến thức học đường