Dev Tools ( developer tools ) là công cụ được tích hợp sẵn trong trình duyệt, giúp những lập trình viên hoàn toàn có thể thuận tiện truy vấn vào nội bộ của trình duyệt và ứng dụng website của họ .
Dev Tools có nhiều tính năng. Nhưng trong khoanh vùng phạm vi bài viết này, mình sẽ khám phá cơ bản về cách mở Dev Tools, cách xem lỗi, và cách để chạy code JavaScript trên đó .
Ngoài ra, vì dev tools trên các trình duyệt cũng gần giống nhau nên mình sẽ tập trung vào một loại trình duyệt phổ biến, hỗ trợ đa nền tảng (Windows, macOS và Linux). Đó là “Google Chrome Developer Tools” hay gọi tắt là “Chrome Dev Tools”.
Bạn đang đọc: Dev Tools là gì?
Trước tiên, bạn hãy mở trang demo này : bug.html .
Trong trang này, mình đã cố ý tạo ra một lỗi. Nhưng rõ ràng là bạn vẫn nhìn thấy website hiển thị thông thường phải không ?

Để xem lỗi chi tiết, bạn cần mở Chrome Dev Tools lên bằng cách nhấn phím F12 hoặc tổ hợp phím Ctrl Shift I trên Windows (Ctrl Opt J trên macOS).
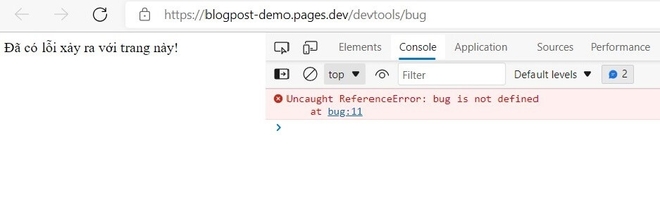
Chrome Dev Tools sẽ mở tab “Console” đầu tiên (hoặc nếu không thì bạn chủ động nhấn vào tab đó). Kết quả sẽ như sau:

Giao diện đúng mực hoàn toàn có thể khác nhau đôi chút tùy theo phiên bản trình duyệt Chrome. Nhưng thường thì nội dung sẽ gồm có :
- Dòng màu đỏ: thông báo lỗi (“Uncaught ReferenceError: bug is not defined”).
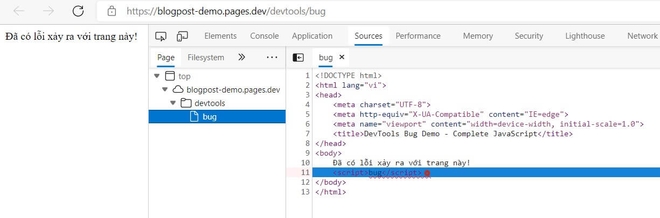
- Bên phải và/hoặc ở dưới: hiển thị vị trí lỗi, chính xác với số dòng (“bug:11” – ở đây là dòng 11). Bạn có thể nhấn vào đó. Chrome Dev Tools sẽ hiển thị chính xác dòng bị lỗi trong mã nguồn.

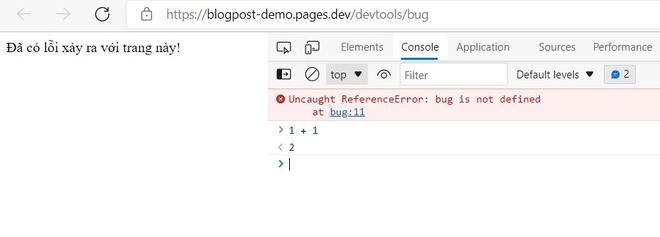
Bên dưới dòng lỗi màu đỏ là kí tự > màu xanh. Đó là nơi bạn có thể gõ lệnh JavaScript vào và chạy trực tiếp bằng cách nhấn Enter. Kết quả sẽ hiển thị ngay lập tức ở dưới.

Ngoài ra, để gõ mã nguồn trên nhiều dòng, bạn hãy nhấn tổ hợp phím Shift Enter.
Đến đây là bạn đã biết mở Dev Tools, xem lỗi và chạy code JavaScript trên đó rồi. Chi tiết hơn về những tính năng ” bá đạo ” của Chrome Dev Tools sẽ được trình diễn ở những bài viết sau nhé !
Tổng kết
Vậy Dev Tools là gì ?
- Dev Tools là công cụ tích hợp sẵn trong trình duyệt, hỗ trợ lập trình viên xem lỗi, chạy code JavaScript,…
- Dev Tools trên các trình duyệt tương tự nhau. Bạn có thể làm quen với Chrome Dev Tools. Sau đó, bạn dễ dàng chuyển sang Dev Tools của các trình duyệt khác.
- Với đa phần các trình duyệt, bạn có thể nhấn F12 hoặc tổ hợp phím Ctrl Shift I trên Windows (Ctrl Opt J trên macOS) để mở Chrome Dev Tools.
Source: http://139.180.218.5
Category: Thuật ngữ đời thường
