Để xây dựng một ứng dụng đa nền tảng dựa trên JavaScript là một điều không hề dễ dàng và bạn đang tìm một Framework để dựng ứng dụng JavaScript mạnh mẽ, nhanh và nhẹ? Vanilla JavaScript chính là thứ bạn đang cần. Vậy, Vanilla JavaScript là gì? Ưu điểm và nhược điểm của Vanilla JavaScript ra sao? Vì sao nên sử dụng Vanilla JavaScript? Tất cả điều này sẽ được Tino Group “tiết lộ” trong bài viết nhé!
Nội dung chính
Tìm hiểu về Vanilla JavaScript
Vanilla JavaScript là gì?
Nhắc đến Vanilla, bạn đang nghĩ ngay đến sự ngọt ngào thuần tuý không trộn lẫn của một que kem trắng thuần khiết đúng không ?
Giống như que kem ở trên, Vanilla JavaScript là một thuật ngữ để chỉ ngôn từ JavaScript thuần tuý mà không cần đến bất kể một thư viện bổ trợ nào .

Đôi khi “Vanilla JavaScript” được đem ra làm một trò đùa để để chỉ những ứng dụng, những thứ có thể xây dựng mà không cần sử dụng bất cứ một thư viện JavaScript bổ sung khi lập trình.
Vanilla JavaScript là một Framework gọn nhẹ hơn bất kể một Framework JavaScript nào khác. Vanilla JavaScript rất đơn thuần để tìm hiểu và khám phá và sử dụng, bạn hoàn toàn có thể tăng trưởng những ứng dụng, website quan trọng chỉ bằng cách sử dụng những dòng lệnh Vanilla script .
Lịch sử phát triển của “Vanilla JavaScript”
Trò đùa về “Vanilla JavaScript” hay “Vanilla JavaScript Framework” bắt đầu từ Eric Wastl vào năm 2012. Khi Eric Wast sử dụng để ám chỉ về việc bạn có thể sử dụng JavaScript thuần tuý mà không cần đến bất cứ một Framework hay thư viện – library bổ sung.
Nguyên văn : “ you can often use plain JavaScript instead of additional JavaScript Frameworks or libraries. ”
Tuy Eric Wastl không đồng ý chấp thuận với thuật ngữ này, nhưng website của anh ấy đã thông dụng khái niệm “ Vanilla JavaScript ”. Hiện tại, bạn cũng hoàn toàn có thể thấy trang vanilla-js.com hiện hữu trên Twetter của Eric .
Tuy người viết không hiểu trò đùa này vui như thế nào, nhưng cách khái niệm “ Vanilla JavaScript ” được tạo ra cũng khá mê hoặc khi JavaScript thuần tuý lại trở thành một Framework .
Vì sao nên sử dụng Vanilla JavaScript?
Một trong những nguyên do “ bự ” nhất bạn nên học và khám phá về Vanilla JavaScript là do tại hầu hết những website nổi tiếng nhất quốc tế đều đang sử dụng Vanilla JavaScript .

ADVERTISEMENTĐó đều là những website rất quen thuộc với bạn như : Facebook, Google, YouTube, Wikipedia, Amazon, LinkedIn, Twitter, Apple, Microsoft, Reddit, Netflix, PayPal lẫn Stack Overflow nơi bạn “ copy code ” về dùng đều đang sử dụng Vanilla JavaScript .
Nói một cách ngắn gọn hơn, những Big tech đều đang sử dụng Vanilla JavaScript nhiều hơn sử dụng JQuery .

Gia tăng hiệu suất của web
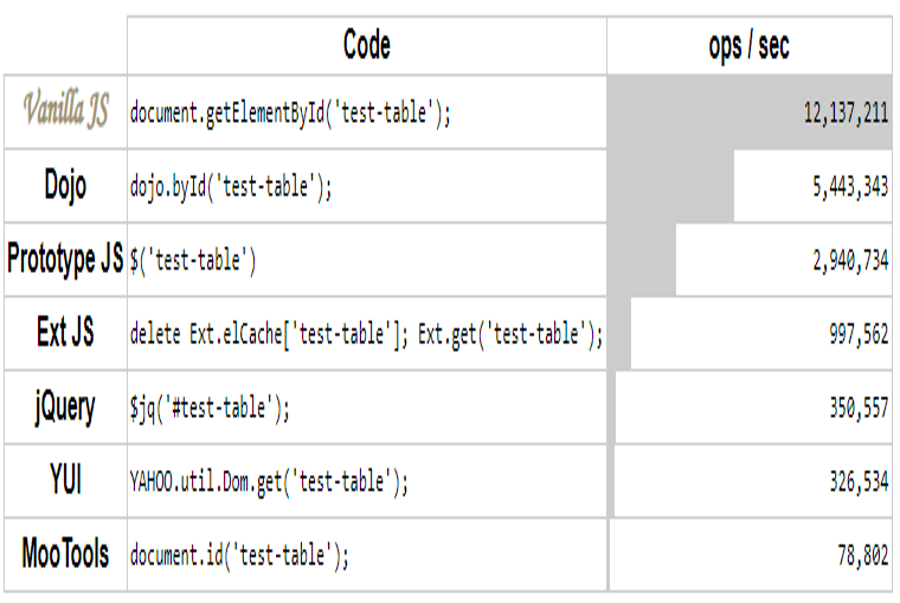
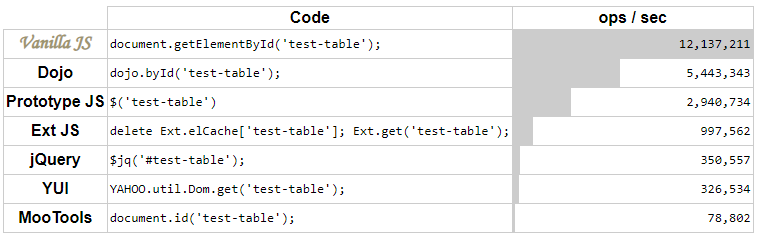
Đối với một website, front-end stack hay giao diện người dùng hoàn toàn có thể thấy được là điều quan trọng nhất. Nếu sử dụng những Framework và library khác, bạn sẽ phải tải HTML và CSS về mới hoàn toàn có thể sử dụng. Trong khi đó, với Vanilla JavaScript chỉ cần biên dịch và nghiên cứu và phân tích cú pháp để chạy .
Nếu so sánh, chỉ cần 1 tệp Vanilla JavaScript nặng 50 kb sẽ độc lạ trọn vẹn với những Framework và library khác khi có cùng size và sử dụng cùng size HTML, CSS .

Dễ học, dễ bắt đầu
Thông thường, khi bạn sử dụng những Framework và library khác để thao tác với JavaScript, bạn sẽ cần phải thực thi những bước như : tải và setup npm, triển khai biên dịch, thực thi rất nhiều bước khác để kiến thiết xây dựng một website .
Đối với Vanilla JavaScript, tổng thể những gì bạn cần chỉ là kỹ năng và kiến thức nền tảng về JavaScript thuần, một ứng dụng text editor Như Notepad. Chỉ với bấy nhiêu, bạn đã hoàn toàn có thể thiết kế xây dựng một website bằng JavaScript .
Dễ dàng làm việc với các Framework hơn
Nếu đã nắm được Vanilla JavaScript hay JavaScript thuần tuý, bạn sẽ hoàn toàn có thể thao tác với bất kỳ Framework bổ trợ nào khác. Dù Framework bổ trợ đấy có can đảm và mạnh mẽ, “ cao siêu ” thế nào đi chăng nữa, nền tảng của chúng vẫn là JavaScript .
Vì vậy, bạn hoàn toàn có thể thuận tiện khám phá mọi thứ khi bạn đã thành thạo nền tảng JavaScript .
Có rất nhiều người mới mở màn chọn cách học những Framework vì chúng dễ và có nhiều công cụ tương hỗ sẵn. Tuy nhiên, giống như những bạn biết những kỹ năng và kiến thức nâng cao về lập trình nhưng không nắm vững nền tảng, họ sẽ bị bỏ lại và tụt hậu hay mãi mắc kẹt ở phía sau nếu không biết cách khắc phục .
Ưu điểm và nhược điểm của Vanilla JavaScript
Ưu điểm của Vanilla JavaScript
Vanilla JavaScript hay JavaScript thuần có rất nhiều ưu điểm hoàn toàn có thể kể đến nhưng Tino Group sẽ liệt kê ra những ưu điểm điển hình nổi bật nhất của Vanilla JavaScript hư sau :
- Khả năng tương tác tương thích
- Tăng tốc độ load của server
- Đơn giản và đẹp
- Tối ưu tốc độ

Khả năng tương tác tương thích
JavaScript được tăng trưởng để tối ưu so với những ứng dụng web, website. Vì vậy, bạn hoàn toàn có thể nhúng JavaScript vào bất kỳ một website nào khi bạn muốn và bạn đủ quyền để tác động ảnh hưởng vào trang. Tuy nhiên, những ngôn từ script khác, ví dụ như PHP lại không hề tương tác và thích hợp như vậy .
Tăng tốc độ load của server
Do JavaScript sẽ được thực thi trên máy khách nên sever sẽ được giảm thiểu một phần việc làm. “ Tích tiểu thành đại ”, mỗi máy khách sẽ giải quyết và xử lý một tác vụ nhỏ giúp server. Hàng chục ngàn, hàng trăm ngàn máy khách sẽ giảm thiểu một lượng việc làm khổng lồ cho những nhà sản xuất dịch vụ như Facebook, Google đấy .
Đơn giản và đẹp
Như trong bài viết về HTML, CSS và JavaScript, JavaScript là một thành phần tuyệt vời giúp bạn tạo ra nhưng tính năng động tuyệt vời, giúp ngày càng tăng thưởng thức của người dùng theo hướng tích cực .
Tối ưu tốc độ
Khi quá trình xử lý diễn ra trên máy khách, các tác vụ, request sẽ sử dụng nguồn tài nguyên sẵn có trên máy và không cần phải yêu cầu bất cứ nguồn tài nguyên nào khác. Vì vậy, tốc độ website, ứng dụng của bạn sẽ trở nên tối ưu hơn.
Xem thêm: 0283 là mạng gì, ở đâu? Cách nhận biết nhà mạng điện thoại bàn cố định – http://139.180.218.5
Ngoài ra, những lệnh gọi đến sever ở backend sẽ không tác động ảnh hưởng đến JavaScript .
Nhược điểm của Vanilla JavaScript
Không thứ gì là tổng lực. Vanilla JavaScript cũng vậy. Sau đây sẽ là một số ít điểm yếu kém bạn nên xem qua và xem xét :
- Một trong những nhược điểm “chết người” của JavaScript chính là máy khách có thể xem được mã JavaScript. Vì thế, chúng có thể bị sử dụng như một vũ khí hay công cụ phục vụ cho mục đích xấu.
- JavaScript thiếu các công cụ Debugging Facility hay cơ sở gỡ lỗi.
- Bạn không thể sử dụng JavaScript cho các ứng dụng sử dụng nền tảng dựa trên mạng vì không có sẵn các loại hỗ trợ cho JavaScript – tính đến tháng 10/2021. Tuy nhiên, nhược điểm này có thể được khắc phục trong tương lai.
- Vanilla JavaScript không có khả năng xử lý đa luồng – multithreading hay đa xử lý – multiprocessors.
- Vanilla JavaScript cũng không cho phép đọc và ghi vì lý do bảo mật.
Sau khi hiểu tổng lực về Vanilla JavaScript, Tino Group tin chắc rằng bạn sẽ hoàn toàn có thể thao tác với JavaScript, Framework một cách thuận tiện hơn. Vì bỏ thời hạn ra để xây nền tảng vững chãi sẽ khiến tòa tháp của bạn trở nên vĩnh cửu với thời hạn. Tino Group chúc bạn sẽ hoàn toàn có thể thăng quan tiến chức lên một tầm cao mới trong sự nghiệp lập trình của mình !
Bài viết có tìm hiểu thêm nội dung từ : JavatPoint, Mozilla Developer, SnipCart, vanilla-js, TopDev, …
Những câu hỏi thường gặp về Vanilla JavaScript
Có nên học Vanilla JavaScript hay không?
Có, nếu bạn muốn trở thành một lập trình viên JavaScript bậc thầy hoặc bạn muốn “ làm ăn lâu bền hơn ” với ngôn từ lập trình JavaScript .
Nên học Vanilla JavaScript trước hay học Framework trước?
Có lẽ bạn cũng đã hoàn toàn có thể rút ra từ trong bài viết : nên học Vanilla JavaScript hay JavaScript nền tảng trước khi học những Framework của JavaScript .
Chỉ trong vòng vài năm trở lại đây, có khá nhiều Framework JavaScript được tăng trưởng và cách duy nhất để hoàn toàn có thể theo kịp những Framework là có nền tảng về JavaScript .
Học Vanilla JavaScript miễn phí ở đâu?
Nếu bạn muốn học Vanilla JavaScript sẽ có rất nhiều nguồn tài liệu trọn vẹn không lấy phí để bạn học như :
Eloquent JavaScript, Udacity, Codecademy, freeCodeCamp, … đều trọn vẹn không lấy phí !
Tải Vanilla JavaScript ở đâu?
Nếu bạn muốn tìm hiểu và khám phá thêm và tải Vanilla JavaScript, bạn hoàn toàn có thể truy vấn vào trang vanilla-js.com. Tại đây, bạn sẽ hoàn toàn có thể tìm thấy những nguồn tài nguyên khác tương quan đến JavaScript, bạn cũng hoàn toàn có thể trau dồi thêm rất nhiều kiến thức và kỹ năng về JavaScript và những Framework nói chúng đấy !
CÔNG TY CỔ PHẦN TẬP ĐOÀN TINO
- Trụ sở chính: L17-11, Tầng 17, Tòa nhà Vincom Center, Số 72 Lê Thánh Tôn, Phường Bến Nghé, Quận 1, Thành phố Hồ Chí Minh
Văn phòng đại diện: 42 Trần Phú, Phường 4, Quận 5, Thành phố Hồ Chí Minh - Điện thoại: 0364 333 333
Tổng đài miễn phí: 1800 6734 - Email: [email protected]
- Website: www.tino.org
Source: http://139.180.218.5
Category: Thuật ngữ đời thường