Nội dung chính
1. VueX là gì?
Theo như trang chủ của VueX giới thiệu, thì VueX là state management pattern + library – thư viện giúp quản lý trạng thái các component trong VueJS, đây là nơi lưu trữ tập trung dữ liệu cho tất cả các component trong một ứng dụng.
Lấy một ví dụ dễ hiểu hơn, nếu như bạn đã làm việc với các Framework khác rồi thì VueX cũng có thể hiểu giống như Ngrx với Angular 2+, Redux với ReactJS. Nó đều được sinh ra để quản lí các data là ít biến đổi trong app, hoặc để truyền sự kiện hay cũng có thể hiểu là để quản lí state và share data cho nhau giữa các Component.
Bạn đang đọc: VUEX CHO NGƯỜI MỚI BẮT ĐẦU | CO-WELL Asia
Vì là tư tưởng là giống nhau nên bạn nào đã kinh qua Ngrx hoặc Redux rồi thì sẽ học VueX rất nhanh thôi. Nhưng theo như kinh nghiệm tay nghề cá thể của mình thì Vuex và Redux dễ học, dễ hiểu hơn Ngrx cho người mới khởi đầu .
2. Các thành phần kiến trúc của VueX
Trong phần này, mình sẽ ra mắt tổng quát những thành phần xung quanh sơ đồ kiến trúc VueX dưới đây nhé :

Như các bạn có thể thấy ở đây chúng ta có một số thuật ngữ cốt lõi cần ghi nhớ đó là: State, Store, Getters, Actions, Mutations. Trước khi vào chi tiết từng phần thì các bạn cần hiểu là khi dùng VueX thì các phần data là ít thay đổi sẽ được ưu tiên lưu vào store. Và khi đã lưu vào đây rồi, nếu muốn thay đổi các state này các bạn không được thay đổi (change) trực tiếp mà bắt buộc phải thay đổi nó qua một action đến một mutations nào đó, ở đây mutations mới có thể thay đổi state nhé.
State
State là nơi lưu giữ data trong từng component. Đối với Angular 2 +, nó là những thuộc tính của class ( component ), so với React thì nó rõ ràng là những phần trong this.state ( Đối với loại Class component ) và useState ( Đối với function component ). Còn riêng so với VueJS thì nó là những phần trong data nhé những bạn .Và khi mà tất cả chúng ta add VueX vào Vue thì những bạn hiểu đơn thuần là nó không cục bộ ở từng Component nữa mà sẽ được share cho những component và service khác trong mạng lưới hệ thống .
Vậy có bạn lại hỏi: Ơ thế cái gì cũng cho vào State của Store à, liệu có nhiều quá không? Câu trả lời là không phải tất cả đều cho vào đó nhé các bạn. Chú ý là chỉ nên gắn những phần là singleton thôi nhé. Ở đây ta sẽ cần hiểu singleton nghĩa là ít thay đổi, hoặc không thay đổi trong suốt vòng đời của app.
Store
Store là phần quản lí State, nó sẽ có các phương thức cho phép bạn thay đổi state một cách gian tiếp thông qua dispatch hoặc một commit. Store là duy nhất bên trong một app và sẽ được khởi tạo cùng với root.
Getters
Bạn hoàn toàn có thể hiểu Getters là một computed dùng để đo lường và thống kê data, xử lí một logic chung nào đó mà nhiều component dùng. Hàm viết ở đây chỉ hoàn toàn có thể dùng để lấy data ra chứ không hề chỉnh sửa ( Liên hệ một chút ít là nó giống như Getter trong OOP vậy – bộc lộ tính bao đóng ) .
Actions
Trong kích hoạt sẽ thường chứa logic tương quan đến nhiệm vụ business và những bạn nên hiểu là nó không trực tiếp đổi khác state. Nếu muốn đổi khác State thì những bạn cần dùng một Commit đã được định nghĩa tại Mutations. Lí do là do tại Actions thường được chạy bất đồng bộ ( Code của bạn vẫn chạy khi mà actions chưa hoàn thành xong ) và như vậy khi nó hoàn thành xong thì tất cả chúng ta mới lên Commit để change data .
Mutations
Các hàm trong Mutations thường sẽ không nên chứa logic hay nghiệp vụ business gì, nó chỉ nên có một việc là update state. Nó chạy đồng bộ và một hàm bên trong một Mutations được gọi là một Commit.
3. Sử dụng VueX
Trên đây là những phần cốt lõi mà bạn nên nhớ, giờ đây tất cả chúng ta sẽ làm một ví dụ nhỏ nhỏ để hiểu thêm nhé !
Đầu tiên thì các bạn sẽ cần tạo một Vue app và cái VueX, bằng cách chạy lệnh sau: (Nếu các bạn chưa biết sao lại có lệnh vue thì hãy search Vue cli nhé)
+ vue create demo-vuex
+ yarn add vuex or npm install vuex
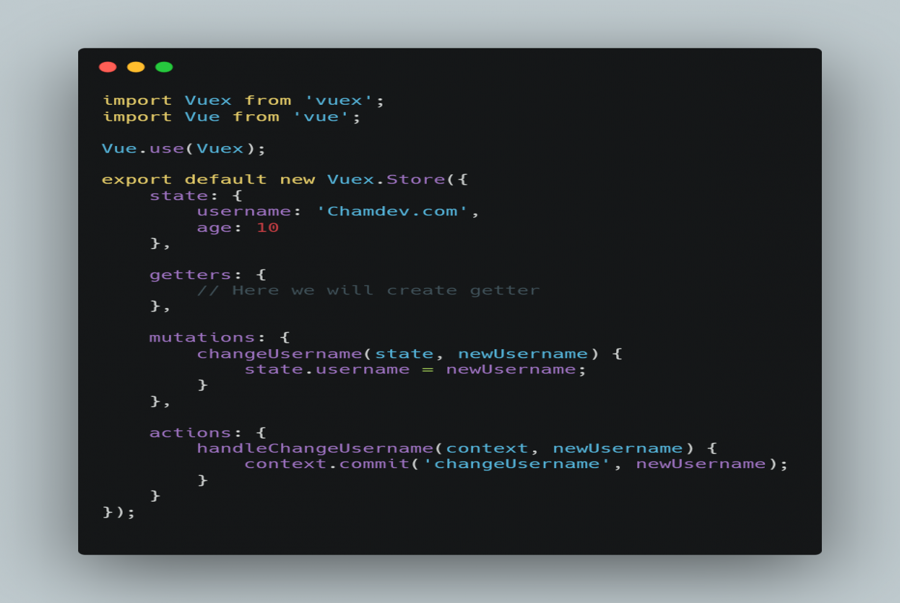
Khi những bạn đã xong rồi thì tất cả chúng ta sẽ cùng làm nhé. Đầu tiên tất cả chúng ta sẽ tạo ra một thư mục store và viết một file index.js :

Để sử dụng được file này tất cả chúng ta sẽ cần import và inject nó vào bên trong đối tượng người dùng Vue root. Các bạn chỉnh file main.js thành như sau :

Xem thêm: Vu nữ – Wikipedia tiếng Việt
Tiếp theo tất cả chúng ta sẽ cho hiện state trong store ra để xem thử. Hãy cùng tạo ra một component và import nó vào bên trong App component root .

Ở đây mình đang dùng mapState vì mình đang dùng nhiều hơn một state trong store, nếu những bạn dùng một cái thôi thì lên chuyển thành như thế này nhé :Hãy so sánh 2 cách trên, bạn thấy cách nào đơn thuần hơn ? Câu vấn đáp là còn tùy, nếu không muốn viết thêm logic thì dùng cách đầu, còn nếu muốn viết thêm logic để hiện thì những bạn vẫn phải viết tường minh nó ra rồi chèn logic vào .Tiếp theo, tất cả chúng ta sẽ cùng update store / index.js để xem tiếp actions và mutations hoạt động giải trí như thế nào .Chúng ta hãy cùng change file store / index.js nhé, ở đây những bạn hãy quan tâm phần actions và mutations :

Tiếp theo tất cả chúng ta sẽ change tiếp phần component nào !

Ở đây nếu như những bạn làm thành công xuất sắc, khi change usernameInput và click button [ Change username ] thì phần username của tất cả chúng ta sẽ được update. Còn nếu gặp lỗi gì thì hãy đừng ngần ngại comment dưới bài viết này để mình giải đáp nhé .Tiếp theo, tất cả chúng ta sẽ xem tiếp getter chạy thế nào nhé. Như phần trên mình đã ra mắt thì đây là phần mà những logic xử lí, để hoàn toàn có thể lấy ra state mà đã được thống kê giám sát. Các bạn viết getter nếu như nhiều component thì dùng lại hàm này nhé, còn không thì lấy state ra và tính lại ở từng component thôi .Chúng ta sửa lại store / index.js thành như sau nhé :

Tiếp theo, để hiển thị ra bên ngoài tất cả chúng ta sẽ chỉnh file component thành như sau :

Ở đây các bạn cũng có thể dùng thêm tính năng của VueX để làm cho code được ngắn gọn hơn như là: mapGetters, mapActions, mapState, mapMutations. Thật là quá tiện đúng không?
4. Kết luận
Qua bài viết này, chắc rằng những bạn đã có cái nhìn cơ bản nhất về VueX rồi đúng không ? Tuy nhiên, bể học là vô biên, đây mới chỉ là một phần rất nhỏ mà bạn hoàn toàn có thể làm với VueX thôi. Nhưng mình hoàn toàn có thể tự tin đây là phần cốt lõi và quan trọng nhất, nếu những bạn nắm được những phần này rồi thì sẽ làm quen với dự án Bất Động Sản dùng VueX rất nhanh thôi .Ngoài lề một chút ít thì tính đến thời gian giờ đây có lẽ rằng React vẫn là Framework phổ cập nhất, ngay sau nó chính là Vue. Còn Angular2 + thì ở cuối vì nó cồng kềnh và khó dùng hơn 2 thằng này. Vuex rất hữu dụng trong những dự án Bất Động Sản lớn, hãy học hỏi và sử dụng nó để giúp dự án Bất Động Sản của bạn quản lý và vận hành trơn tru nhất nhé !
Nguồn tìm hiểu thêm :
Nguyễn Xuân Sơn – CO-WELL Asia
Source: http://139.180.218.5
Category: Thuật ngữ đời thường