Nội dung chính
- 0.1 Các công ty công nghệ hàng đầu trong những năm gần đây đã chia sẻ các quy tắc và quy ước thiết kế của họ với thế giới.
- 0.2 Design System là gì?
- 0.3 Design System có đồng nghĩa với Style Guides không?
- 0.4 Chúng có giống thư viện mẫu không?
- 0.5 Vậy còn về Front-End Framework thì sao?
- 0.6 Design System như hệ sinh thái
- 0.7 Vậy tại sao lại có sự trỗi dậy trong Design System?
- 0.8 Làm thế nào Design System có thể mang lại lợi ích cho tôi và công ty của tôi?
- 0.9 Có tiêu chuẩn chính thức cho Design System không?
- 0.10 Vậy để tạo một design system như thế nào?
- 1 Share this:
- 2 Related
Các công ty công nghệ hàng đầu trong những năm gần đây đã chia sẻ các quy tắc và quy ước thiết kế của họ với thế giới.
Các ví dụ nổi tiếng là Material Design của Google, Styleguide của Yelp, Human Interface Guidelines của Apple … Ngay cả chính phủ nước nhà Hoa Kỳ cũng có một bộ quy tắc riêng được gọi là U.S. Web Design System .
Và tất cả chúng đều được gọi là: Design System.
Design System là gì?
Design System đa phần là bộ sưu tập những quy luật, nguyên tắc, ràng buộc vận dụng trong phong cách thiết kế và code. Ba thuộc tính này Giao hàng những công dụng riêng không liên quan gì đến nhau, tính thống nhất và tính mạng lưới hệ thống từ button đến những ứng dụng đơn lẻ .
- Quy tắc: Phải có tín hiệu hoặc văn bản trực quan để chỉ ra CTA
- Ràng buộc: Chỉ có ba loại duy nhất – chính, phụ và mặc định.
- Nguyên tắc: Nên được sử dụng cho tương tác người dùng cụ thể
Ví dụ ở button bên dưới,
 Các button có màu sắc, văn bản và chức năng riêng biệt.
Các button có màu sắc, văn bản và chức năng riêng biệt.
Các button có sắc tố và văn bản, cung ứng những quy luật và nguyên tắc ràng buộc. Nút thứ hai “ Submit Form ”, cùng với “ Delete File ” và “ Notify Team ” đều có đủ ba thuộc tính vì nó chỉ rõ một hành vi đơn cử cho người dùng. Design system chứa những thành phần phức tạp, cung ứng đủ ba nguyên tắc này mới tạo nên ứng dụng .
Design System có đồng nghĩa với Style Guides không?
Không, Style Guide tập trung chuyên sâu hầu hết vào phong thái. Chúng gồm có sắc tố, font chữ, logo và thuộc tính tên thương hiệu. Chúng được sử dụng bởi đội ngũ phong cách thiết kế và marketing vì style guide gồm có tên thương hiệu để tiếp thị quảng cáo .
Design system không riêng gì về trình diễn trực quan mà còn tập trung chuyên sâu vào hệ sinh thái .
Chúng có giống thư viện mẫu không?
Không, thư viện mẫu là kho tàng trữ những thành phần và tương tác hoàn toàn có thể sử dụng lại được. Hãy tâm lý về những button, phương pháp và bố cục tổng quan trang. Chúng thường đi song song với style guide, chính do những thư viện mẫu dựa trên hình thức và phong thái đồng nhất .
Vậy còn về Front-End Framework thì sao?
Một front-end framework hoàn toàn có thể là một design system, nhưng ngược lại thì không phải. Framework thân thiện với nhà tăng trưởng hơn, nó phân phối hướng dẫn kỹ thuật cho nhà tăng trưởng, nhưng điều này hoàn toàn có thể không thích hợp so với người không làm kỹ thuật .
Với sự tăng trưởng của những JavaScript framework dựa trên thành phần như Vue và React, những design system cũng tập trung chuyên sâu vào phong cách thiết kế thành phần. Tuy nhiên, 1 số ít trong những framework này không chứa tính diễn đạt, ngôn từ và thông điệp .
Design System như hệ sinh thái
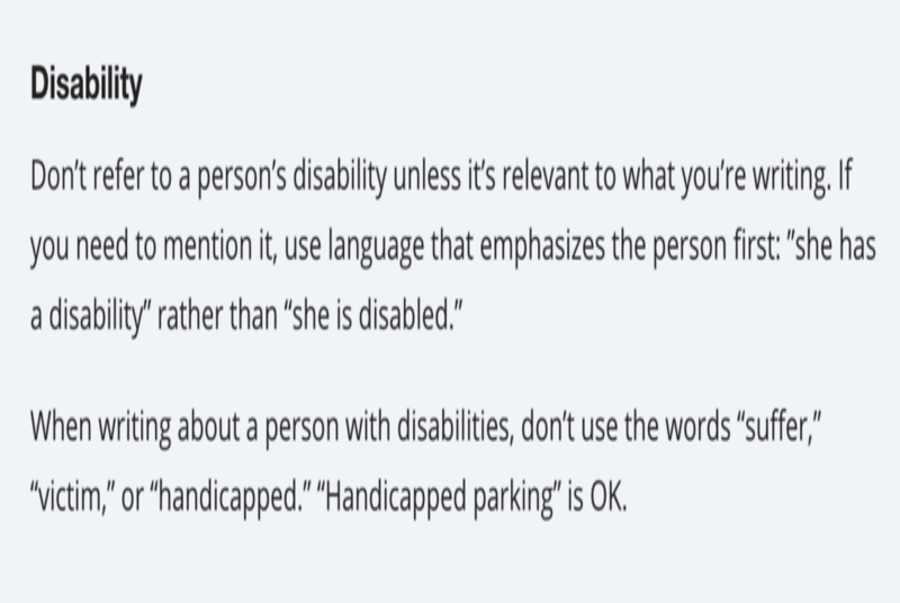
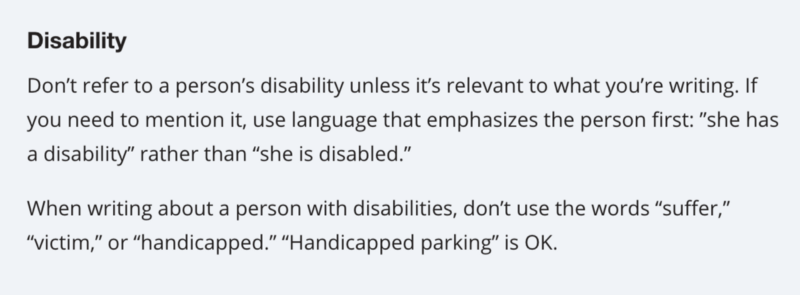
Một Design System là sự trộn lẫn giữa phong thái, thành phần và cách diễn đạt. MailChimp, một nền tảng chiến dịch email có một styleguide tổng lực, nhưng nó cũng có một hướng dẫn riêng không liên quan gì đến nhau tập trung chuyên sâu vào diễn đạt và ngôn từ được gọi là Voice và Tone. Mục đích của Voice và Tone là bộc lộ sự đồng cảm của con người, chú ý quan tâm đến những hạn chế của con người ( ví dụ như khuyết tật ), và cung ứng một thưởng thức tổng thể và toàn diện về cách sử dụng. MailChimp sử dụng những quy tắc này để thiết lập cách diễn đạt thống nhất và trên hàng loạt nền tảng và dịch vụ .
Đây là một ví dụ từ MailChimp :
 Quy tắc trình bày về người khuyết tật từ Voice và Tone của MailChimp
Quy tắc trình bày về người khuyết tật từ Voice và Tone của MailChimp
Vậy tại sao lại có sự trỗi dậy trong Design System?
Khái niệm về Design System đã được sử dụng trong một khoảng chừng thời hạn khá lâu, trong 1975 NASA Graphics Standards Manual ( Sách hướng dẫn tiêu chuẩn đồ họa của NASA năm 1975 ). Tuy nhiên, gần đây chỉ có 1 số ít công ty quan tâm đến những Design System, vì họ nhận ra rằng phong cách thiết kế của họ không được tăng trưởng nhanh gọn như doanh nghiệp của họ .
Để tạo trải nghiệm người dùng tốt, các nhóm nội bộ đã công nhận điều này và xây dựng phần mềm với các thiết kế rõ ràng, nhất quán và tỉ mỉ, thông qua các phương pháp tiếp cận tập trung vào con người và xây dựng tính hệ thống.
 NASA Graphics Standards Manual
NASA Graphics Standards Manual
Như đã đề cập trước đó, một Design System không chỉ là một style guide, nó là một “ cẩm nang ” tăng trưởng khi công ty vững mạnh và / hoặc nhu yếu của người mua đổi khác. Style guide của Lonely Planet là một ví dụ về một design system ấn tượng. Nhóm nghiên cứu và điều tra tại Lonely Planet đã ý thức về giá trị trong thưởng thức của người dùng, chính bới phong cách thiết kế “ cũ ” hoàn toàn có thể có ảnh hưởng tác động bất lợi đến doanh nghiệp của họ .
Làm thế nào Design System có thể mang lại lợi ích cho tôi và công ty của tôi?
Design System cung ứng những mẫu phong cách thiết kế tương thích, hiệu suất cao để mang lại quyền lợi cho những nhóm nội bộ. Năng suất thao tác tăng ; sự hợp tác trở nên thuận tiện hơn .
Đối với nhà phong cách thiết kế, họ hoàn toàn có thể chia giao diện người dùng thành những phần nhỏ thay vì cả trang web dưới dạng một thực thể. Tư duy dựa trên thành phần này được cho phép họ thuận tiện xác lập và biến hóa chúng. Đối với những nhà tăng trưởng, họ hoàn toàn có thể thuận tiện thiết kế xây dựng những thành phần này để duy trì kiểu mẫu .
Design System mang lại nhiều quyền lợi hơn cho những nhóm nội bộ. Nó làm tăng sự tiếp xúc và hiểu biết giữa những ngành, đặc biệt quan trọng là những nhà phong cách thiết kế và nhà tăng trưởng. Ian Feather, một kỹ sư trước kia tại Lonely Planet, coi nó như thể một “ công cụ liên kết giữa đội ngũ nhà phong cách thiết kế và nhà tăng trưởng ” để nâng cao hiệu suất thao tác .
Ngoài những nhóm hiện tại, Design System còn phân phối thưởng thức on-boarding tốt hơn cho nhân sự mới. Chúng như nguồn lực cho những nhà phong cách thiết kế và nhà tăng trưởng mới trở nên quen thuộc và thuận tiện xác lập vị trí những mẫu khi sử dụng chúng .
Có tiêu chuẩn chính thức cho Design System không?
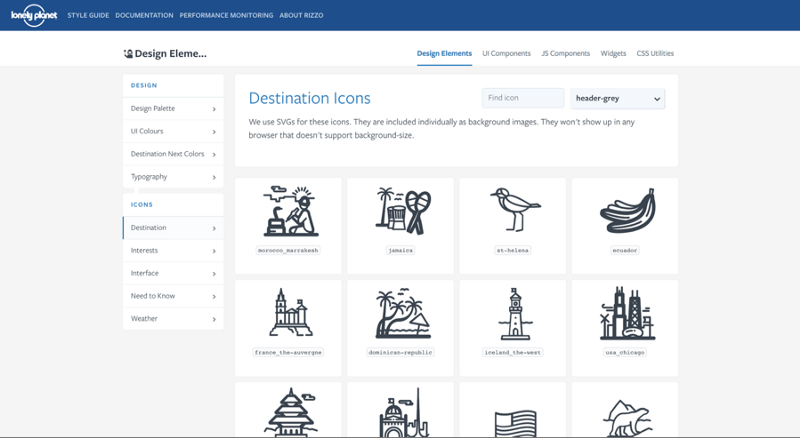
Không có tiêu chuẩn chính thức nào cho những Design System để tuân thủ vì không phải toàn bộ những công ty đều có cùng một yếu tố. Ví dụ, Lonely Planet dựa nhiều vào hình ảnh và những yếu tố phong cách thiết kế để lôi cuốn người dùng tiềm năng. Họ đã tạo ra những icon tương thích với website du lịch .
 Lonely Planet’s Destination Icons
Lonely Planet’s Destination Icons
Trong khi đó, Lightning Design System của Salesforce chứa những mẫu phong cách thiết kế, những thành phần và guideline, nhưng không chứa mã JavaScript. Chúng được cho phép những nhóm sử dụng bất kể framework nào để tăng trưởng front-end. Material Design của Google lại gồm có hướng dẫn hoạt động tương tác vì nó nhấn mạnh vấn đề đến hoạt động tự nhiên và hoạt ảnh mềm mịn và mượt mà cho thưởng thức “ mê hoặc ”. Và design system thương mến cá thể của tôi là Carbon Design System của IBM. Carbon không chỉ có những mẫu và guideline mà còn có một dynamic sandbox ( một chính sách bảo mật thông tin để tách những chương trình đang chạy ) để tùy chỉnh những thành phần .
Vậy để tạo một design system như thế nào?
Vậy làm thế nào để tạo ra một design system cho công ty của bạn ? Đầu tiên, tập hợp những nhà phong cách thiết kế, nhà tăng trưởng và SME ( Small and Medium Enterprise – Doanh nghiệp vừa và nhỏ ) của bạn. Tiếp theo, hãy trấn áp toàn bộ những màu, font chữ và thành phần bạn có trong hàng loạt mạng lưới hệ thống. Sau đó khởi đầu quy trình kiểm soát và điều chỉnh .
Hướng dẫn chi tiết về cách tạo design system sẽ được chia sẻ ở phần 2. Các bạn nhớ đón xem nhé!
Biên tập : Thao Lee
Tác giả : Sylvee L .
Ảnh bìa : Maya Ealey
Source: http://139.180.218.5
Category: Thuật ngữ đời thường