Nội dung chính
- 1 @SayHello(Name)
- 2 , , , là các thẻ HTML thông thường. @foreach (var c in countries) { @c } là cấu trúc điều khiển lặp foreach thông thường của C# kết hợp với thẻ html. Bạn chưa cần hiểu và nhớ những khái niệm trên. Chúng ta đưa ra chỉ để bạn có tưởng tượng đại khái về Razor. Chúng ta sẽ đi vào cụ thể trong những phần tiếp theo . Nhìn chung bạn cần nhớ các nguyên tắc cơ bản sau đây: (1) Ngôn ngữ mặc định trong file cshtml là HTML: Nghĩa là nếu không có đánh dấu gì đặc biệt thì Razor (view engine) sẽ hiểu nội dung bạn trình bày là ngôn ngữ HTML, và sẽ chuyển thẳng khối HTML này thành kết quả đầu ra. (2) Ký tự @ yêu cầu Razor chuyển từ HTML sang C#: Nghĩa là, nếu nhìn thấy ký tự @, Razor sẽ hiểu là bạn đang muốn viết code C# và chuyển sang chế độ dịch C#. (3) Kết quả dịch mã cuối cùng của file Razor (cshtml) là mã HTML. Tất cả những gì bạn viết trên page đều hướng tới sinh ra HTML (để trả lại cho trình duyệt). Ngoài ra bạn cũng ghi nhớ một số vấn đề sau:(1) @ escape: Viết hai lần ký tự @ (tức là @@) để diễn đạt cho chính chữ @ trong mã Razor (chứ không phải chuyển đổi sang C#);(2) Razor có khả năng tự phân biệt ký tự @ nằm trong địa chỉ email;(3) Cách ghi chú thích phụ thuộc vào ngôn ngữ: nếu trong vùng code C# thì ghi chú thích kiểu C#, nếu trong vùng mã HTML thì sử dụng cách ghi chú thích của HTML(4) Ký tự @ khi đi cùng một số từ đặc biệt (được Razor sử dụng cho mục đích riêng) gọi là các directive, ví dụ @page, @model, @using. Nếu quen thuộc với PHP thì bạn có lẽ rằng sẽ cảm thấy Razor hơi rắc rối hơi một chút ít khi quy đổi ngôn từ. PHP sử dụng cặp thẻ php ? nên vùng mã PHP dễ phân tách khỏi HTML .Tuy nhiên, khi nắm vững những nguyên tắc của Razor ( sẽ học trong bài này và bài tiếp theo ) bạn sẽ thấy rằng trong Razor, code C # và HTML phối hợp tự nhiên hơn trong PHP . Biểu thức Razor Khi học Razor, bạn cần nắm hai khái niệm quan trọng nhất: Biểu thức và Khối code. Chúng ta sẽ lần lượt xem xét chi tiết. Khái niệm biểu thức Razor Biểu thức Razor là biểu thức của C# được ghép trực tiếp cùng mã HTML thông qua ký tự @. Biểu thức Razor có tác dụng chèn giá trị (tính bằng C#) vào vị trí tương ứng của HTML. Điều này có nghĩa là, bạn sử dụng biểu thức Razor khi đang code ở vùng HTML và cần chèn giá trị ( tính bằng C # ) vào một vị trí .Ví dụ : Bây giờ là @ DateTime. Now Giờ này tuần trước là : @ ( DateTime. Now - TimeSpan. FromDays ( 7 ) ) Để thử nghiệm code bạn có thể tự tạo ra một project Razor Pages trống. Link tải mã nguồn ví dụ ở cuối bài. Xem thêm: 0289 là mạng gì? Số 0289 lừa đảo hay không? Xem rồi yên tâm nhé! Nhắc lại: biểu thức (expression) trong C# là những lệnh có trả về kết quả. Đó có thể là lời gọi phương thức (method call) hoặc kết quả thực hiện các phép toán (operator). Những phương thức không trả về kết quả (còn gọi là các statement – lệnh) không thể sử dụng làm biểu thức Razor. Đây là dạng thức đơn thuần nhất trong lồng ghép C # với HTML : giá trị được tính ra bởi biểu thức C # và chèn vào vị trí tương ứng của mã HTML . Biểu thức rõ và biểu thức ẩn Biểu thức Razor có hai dạng : biểu thức rõ ( explicit expression ) và biểu thức ẩn ( implicit expression ) . Trong ví dụ trên, @DateTime.Now là biểu thức ẩn, @(DateTime.Now - TimeSpan.FromDays(7)) là biểu thức rõ. Sự độc lạ về mặt cú pháp giữa hai loại biểu thức nằm ở chỗ biểu thức rõ được đặt trong cặp dấu ngoặc ( ) . Biểu thức ẩn (implicit expression) không được phép chứa khoảng trống hoặc những ký tự đặc biệt gây nhầm lẫn với code HTML xung quanh. Ví dụ biểu thức ẩn không hề chứa generics ( vì cú pháp generics sử dụng cặp dấu < > với tham số kiểu, dẫn đến nhầm lẫn với thẻ HTML ). Biểu thức ẩn cũng không hề là những phép toán thường thì ( +, -, *, / ) . Nếu một biểu thức không thể biểu diễn ở dạng ẩn thì bạn bắt buộc phải dùng biểu thức rõ: biểu thức đặt trong cặp dấu (). Như vậy, biểu thức ẩn thực ra là dạng đơn giản hóa giúp bạn tiện nghi hơn khi tích hợp biểu thức C # với HTML. Biểu thức rõ là dạng rất đầy đủ khi tích hợp biểu thức C # trong HTML .Lưu ý : Nếu viết biểu thức ở dạng ẩn mà bị lỗi, hãy chuyển nó về dạng rõ .Dưới đây là một số ít ví dụ về biểu thức Razor : 1 + 1 = @ ( 1 + 1 ) Pi = @ Math. PI Sin ( 10 ) = @ Math. Sin ( 10 ) Circle Area = @ ( Math. PI * 10 * 10 ) Kết quả thực hiện các biểu thức Razor bên trên Khối code Razor Khái niệm khối code trong Razor Khối code là một khái niệm cơ bản và rất quan trọng của Razor. Khối code Razor (Razor code block) là tất cả những code nằm trong một vùng @{ … }. Khối code là một vùng trong file/page Razor trong đó ngôn ngữ mặc định là C#. Các cấu trúc điều khiển của Razor bạn học trong bài tiếp theo cũng đều là những khối code. Hãy cùng xem ví dụ sau : @page @{ // đây là một khối code // khai báo và khởi tạo biến var str = "Đây là một biến khai báo và khởi tạo trong code block"; string SayHello(string name) { return $"Hello, {name}"; } var sol = Solve(1, -2, 1); } @SayHello("Covid") @ str @{ // đây là một khối code khác str = "Cập nhật giá trị của biến trong một code block khác"; } @ str Phương trình x ^ 2 + 2 x + 1 = 0 có nghiệm là @ Solve ( 1, 2, 1 ) Phương trình x ^ 2 - 2 x + 1 = 0 có nghiệm là @ sol @{ // đây cũng là một khối code (double, double) Solve(double a, double b, double c) { var d = b * b - 4 * a * c; return ((-b + Math.Sqrt(d)) / (2 * a), (-b - Math.Sqrt(d)) / (2 * a)); } } So với biểu thức Razor, bên trong code block bạn hoàn toàn có thể viết bất kể lệnh C # nào. Hiểu một cách đơn thuần, code block là nơi bạn tự do viết code C # như trong một chương trình C # thông thường .Một số lượng giới hạn quan trọng trong code block là bạn không hề khai báo kiểu tài liệu mới ( như class, struct, enum, v.v. ). Để xử lý yếu tố này bạn phải sử dụng một quy mô tổ chức triển khai code khác của Razor mà tất cả chúng ta sẽ học trong bài sau . Những đặc thù của code block (1) Code block là nơi bạn dùng để khai báo/khởi tạo biến và khai báo hàm cục bộ (local function). Trong ví dụ trên bạn đã khai báo và khởi tạo biến str, hàm SayHello, hàm Solve, biến sol. Lưu ý trong code block tất cả chúng ta không gọi là “ phương pháp ” mà gọi là “ hàm cục bộ ” . @page @{ var str = "Đây là một biến khai báo và khởi tạo trong code block"; string SayHello(string name) { return $"Hello, {name}"; } var sol = Solve(1, -2, 1); } @{ (double, double) Solve(double a, double b, double c) { var d = b * b - 4 * a * c; return ((-b + Math.Sqrt(d)) / (2 * a), (-b - Math.Sqrt(d)) / (2 * a)); } } ( 2 ) Các biến và hàm tạo ra trong code block hoàn toàn có thể được sử dụng làm biểu thức Razor cũng như được sử dụng trong code block khác trên page đó .Trong ví dụ trên, bạn đã sử dụng biến str, biến sol, gọi hàm SayHello và Solve để làm biểu thức Razor : @SayHello("Covid") @ str @ str Phương trình x ^ 2 + 2 x + 1 = 0 có nghiệm là @ Solve ( 1, 2, 1 ) Phương trình x ^ 2 - 2 x + 1 = 0 có nghiệm là @ sol ( 3 ) Không số lượng giới hạn số lượng và vị trí viết code block trên một page .( 4 ) Vị trí khai báo hàm không quan trọng, nghĩa là bạn hoàn toàn có thể gọi hàm ở code block trước nơi hàm đó khai báo. Như bạn thấy trong ví dụ trên, Lời gọi hàm Solve được viết trước khi hàm này được khai báo .( 5 ) Biến chỉ hoàn toàn có thể sử dụng sau vị trí khai báo. Đây là điều độc lạ với hàm. Nếu bạn sử dụng biến trước khi khai báo sẽ bị lỗi . Chuyển đổi ngôn từ trong code block Như đã nói ở trên, trong file Razor, ngôn từ mặc định là HTML. Riêng trong code block, ngôn từ mặc định lại là C #. Razor được cho phép quy đổi ngôn từ trong code block từ C # sang HTML. Đây là đặc thù rất mạnh nhưng cũng rối rắm của Razor . Tự động quy đổi ngôn từ trong code block Hãy cùng xem ví dụ sau : @page @{ void SayHello(string name) { Hello, @name! Welcome to Razor tutorial! } // Lời gọi hàm bình thường SayHello("H1N1"); // Dưới đây lại là đoạn HTML kết hợp với lời gọi hàm @{SayHello("Covid"); } // Viết code C# bình thường } @{ SayHello("Sars"); } Như bạn thấy, trong ví dụ trên, trong code block tất cả chúng ta đang vận dụng một tính năng đặc biệt quan trọng của Razor : năng lực tự động hóa quy đổi ngôn từ từ C # ( mặc định ) sang HTML .Có những điểm sau cần chú ý quan tâm : (1) Trong thân hàm SayHello chứa code HTML. Ở đây Razor tự động chuyển đổi từ C# sang HTML. Cơ chế này gọi là implicit transition (chuyển đổi ngôn ngữ tự động). void SayHello(string name) { Hello, @name! Welcome to Razor tutorial! } Razor sẽ tự động hóa chuyển từ C # sang HTML nếu nó nhìn thấy thẻ HTML trong thân hàm. Bạn hoàn toàn có thể yên tâm về sự không thay đổi khi quy đổi C # -> HTML tự động hóa vì cú pháp HTML rất độc lạ với C # .( 2 ) Cơ chế quy đổi ngôn từ tự động hóa hoạt động giải trí trong cả thân hàm và trong code block. Một khi đã quy đổi sang HTML, Razor sẽ chỉ quy đổi trở lại C # sau khi gặp thẻ đóng. Trong khối HTML bạn lại phải vận dụng kỹ thuật quy đổi từ HTML trở lại C # như đã biết . // Dưới đây lại là đoạn HTML kết hợp với lời gọi hàm @{SayHello("Covid"); } Chuyển đổi ngôn từ dữ thế chủ động Trong một số trường hợp cơ chế chuyển đổi ngôn ngữ tự động có thể hoạt động không đúng ý bạn. Khi đó bạn có thể lựa chọn sử dụng cơ chế chuyển đổi ngôn ngữ chủ động của Razor. Đây là tình huống khi bạn không muốn sử dụng thẻ HTML. Ví dụ: void SayHello(string name) { Name: @name } Do bạn không dùng thẻ HTML, Razor không hiểu được rằng bạn đang muốn xuất ra HTML. Trong trường hợp này bạn dùng cặp thẻ bao quanh dữ liệu cần xuất ra. Nếu sử dụng công cụ inspect của trình duyệt bạn sẽ thấy tác dụng như sau : Rõ ràng kết quả xuất ra HTML của hàm không sử dụng thẻ nào. Tức là thẻ chỉ có tác dụng thông báo cho Razor để chuyển sang chế độ render HTML chứ không phải là một thẻ HTML. Hàm mẫu Hàm mẫu (template function/method) là loại hàm cục bộ đặc biệt có khả năng xuất ra (render) HTML ở vị trí gọi hàm. Đặc điểm này giúp phân biệt hàm mẫu với hàm cục bộ thông thường (không render HTML). Thực chất hàm mẫu là cách vận dụng tính năng quy đổi ngôn từ và xuất HTML của Razor trong code block .Trong ví dụ trên bạn đã viết hàm mẫu SayHello và gọi nó ở 3 vị trí khác nhau. Kết quả thu được như sau : Lời gọi hàm mẫu sẽ sinh ra HTML. Bạn không thể gọi hàm mẫu theo kiểu biểu thức Razor. Hàm mẫu phải được gọi trong code block @{SayHello("Covid"); } @{SayHello("Covid"); } @{ SayHello("Sars"); } Kết luận Trong bài học kinh nghiệm này bạn mở màn làm quen với một yếu tố quan trọng số 1 trong ASP.NET Core : cú pháp Razor. Cú pháp này được sử dụng trong 1 số ít framework bên trên Asp. net Core như MVC, Razor Pages, Blazor . + Nếu bạn thấy site hữu ích, trước khi rời đi hãy giúp đỡ site bằng một hành động nhỏ để site có thể phát triển và phục vụ bạn tốt hơn.+ Nếu bạn thấy bài viết hữu ích, hãy giúp chia sẻ tới mọi người.+ Nếu có thắc mắc hoặc cần trao đổi thêm, mời bạn viết trong phần thảo luận cuối trang.Cảm ơn bạn!
Razor là gì ?
Razor là tên gọi của view engine sử dụng bởi ASP.NET Core, đồng thời cũng là tên gọi của loại ngôn từ ghi lại sử dụng trong view engine này .
Razor View Engine
Razor là tên gọi của view engine – cơ chế sinh ra mã HTML (từ nhiều nguồn gốc khác nhau) để trả lại cho trình duyệt – sử dụng trong ASP.NET Core. Razor view engine hoạt động dựa trên khả năng đọc loại mã kết hợp giữa C# và HTML.
Tại sao lại cần đến view engine ?Ngôn ngữ HTML chỉ có năng lực định dạng văn bản chứ không hề thực thi những logic và tinh chỉnh và điều khiển. Ở góc nhìn khác, những ngôn từ lập trình mặc dầu hoàn toàn có thể tạo ra HTML nhưng phải sử dụng cú pháp riêng của ngôn từ, vốn cồng kềnh và không tiện nghi .Vì vậy, người ta tạo ra những view engine ( cùng ngôn từ ghi lại riêng của nó ) với trách nhiệm phối hợp ngôn từ lập trình với HTML để thuận tiện sinh ra HTML. Nói cách khác, view engine hoạt động giải trí như một chương trình dịch ( compiler hoặc interpreter ) để quy đổi loại ngôn từ lai này thành HTML .
Razor syntax / language
Tên gọi Razor cũng được dùng để chỉ loại cú pháp / ngôn từ lưu lại ( markup syntax / language ) sử dụng trong Razor View Engine của ASP.NET Core. Cú pháp Razor phối hợp C # và HTML với trách nhiệm “ ghi lại ” xem đâu là C #, đâu là HTML để view engine giải quyết và xử lý cho tương thích .Từ một góc nhìn nào đó bạn cũng hoàn toàn có thể tưởng tượng Razor là một loại “ ngôn từ lập trình ” kiểu như PHP. Nếu bạn đã từng thao tác với PHP thì bạn sẽ tưởng tượng ra ngay Razor. Nếu bạn thành thạo C # và HTML thì việc học Razor vô cùng thuận tiện. Bạn chỉ mất một buổi là hoàn toàn có thể thành thạo Razor .Razor là loại “ ngôn từ ” sử dụng trong những framework của ASP.NET Core như Razor Pages, MVC, Blazor. Cú pháp Razor sử dụng trong những framework này là như nhau. Do đó, nếu bạn học Razor ở đây, đến khi học MVC Framework hoặc Blazor, bạn sẽ không cần học lại Razor nữa .File Razor có phần lan rộng ra là cshtml mà bạn đã làm quen từ những bài học kinh nghiệm trước .Cũng quan tâm rằng, Razor ( với vai trò ngôn từ lưu lại và view engine ) đã Open từ ASP.NET MVC 3 ( bên cạnh ASPX view engine đã có từ trước ). Tuy nhiên Razor trong ASP.NET Core có nhiều độc lạ về tính năng / cấu trúc / cú pháp .
Giới thiệu chung về cú pháp Razor
Trong file cshtml ( cũng gọi là razor file / page ) có hai ngôn từ cùng sống sót song song, C # và HTML. Vì vậy cú pháp Razor có trách nhiệm phân định xem đâu là C # và đâu là HTML để View Engine hoàn toàn có thể dịch và giải quyết và xử lý đúng mực .
Cũng vì lý do này bạn không cần học Razor như học một ngôn ngữ lập trình. Khi học Razor, bạn chỉ cần học cách diễn đạt (thông qua markup của Razor) đâu là C#, đâu là HTML.
Xem thêm: Đầu số 028 là mạng gì, ở đâu? Cách nhận biết nhà mạng điện thoại bàn – http://139.180.218.5
Sau đây là ví dụ về một file razor đơn thuần :
@page
@{ // đây là một code block
// Tiêu đề trang
ViewData["Title"] = "Razor syntax tutorial";
var Name = "nCov"; // khai báo biến
string SayHello(string name) => $"Hello in code block, {name}"; // khai báo phương thức
var countries = new[] { "USA", "Russia", "France", "GB" }; // khai báo mảng
void RenderName(string name) { // đây là một phương thức có cách chuyển đổi C# -> HTML đặc biệt
Name: @name
}
}
@SayHello(Name)
Razor is a markup syntax for embedding server-based code into webpages. The Razor syntax consists of Razor markup, C #, and HTML .
-
@foreach (var c in countries) {
- @c }
Trong đó ,
@page ở đầu file được gọi là directive.
@{
ViewData["Title"] = "Razor syntax tutorial";
var Name = "nCov";
string SayHello(string name) => $"Hello in code block, {name}";
}
là một code block (khối code), chứa mã C# tiêu chuẩn.
@SayHello(Name) là một biểu thức, là một mã C# nhưng có trả lại kết quả. Biểu thức có thể nằm trong thẻ HTML.
,
,
,
- là các thẻ HTML thông thường.
@foreach (var c in countries) {
@c
}
là cấu trúc điều khiển lặp foreach thông thường của C# kết hợp với thẻ html.
Bạn chưa cần hiểu và nhớ những khái niệm trên. Chúng ta đưa ra chỉ để bạn có tưởng tượng đại khái về Razor. Chúng ta sẽ đi vào cụ thể trong những phần tiếp theo .
Nhìn chung bạn cần nhớ các nguyên tắc cơ bản sau đây:
(1) Ngôn ngữ mặc định trong file cshtml là HTML: Nghĩa là nếu không có đánh dấu gì đặc biệt thì Razor (view engine) sẽ hiểu nội dung bạn trình bày là ngôn ngữ HTML, và sẽ chuyển thẳng khối HTML này thành kết quả đầu ra.
(2) Ký tự @ yêu cầu Razor chuyển từ HTML sang C#: Nghĩa là, nếu nhìn thấy ký tự @, Razor sẽ hiểu là bạn đang muốn viết code C# và chuyển sang chế độ dịch C#.
(3) Kết quả dịch mã cuối cùng của file Razor (cshtml) là mã HTML. Tất cả những gì bạn viết trên page đều hướng tới sinh ra HTML (để trả lại cho trình duyệt).
Ngoài ra bạn cũng ghi nhớ một số vấn đề sau:
(1) @ escape: Viết hai lần ký tự @ (tức là @@) để diễn đạt cho chính chữ @ trong mã Razor (chứ không phải chuyển đổi sang C#);
(2) Razor có khả năng tự phân biệt ký tự @ nằm trong địa chỉ email;
(3) Cách ghi chú thích phụ thuộc vào ngôn ngữ: nếu trong vùng code C# thì ghi chú thích kiểu C#, nếu trong vùng mã HTML thì sử dụng cách ghi chú thích của HTML
(4) Ký tự @ khi đi cùng một số từ đặc biệt (được Razor sử dụng cho mục đích riêng) gọi là các directive, ví dụ @page, @model, @using.
Nếu quen thuộc với PHP thì bạn có lẽ rằng sẽ cảm thấy Razor hơi rắc rối hơi một chút ít khi quy đổi ngôn từ. PHP sử dụng cặp thẻ php ? nên vùng mã PHP dễ phân tách khỏi HTML .Tuy nhiên, khi nắm vững những nguyên tắc của Razor ( sẽ học trong bài này và bài tiếp theo ) bạn sẽ thấy rằng trong Razor, code C # và HTML phối hợp tự nhiên hơn trong PHP .
Biểu thức Razor
Khi học Razor, bạn cần nắm hai khái niệm quan trọng nhất: Biểu thức và Khối code. Chúng ta sẽ lần lượt xem xét chi tiết.
Khái niệm biểu thức Razor
Biểu thức Razor là biểu thức của C# được ghép trực tiếp cùng mã HTML thông qua ký tự @. Biểu thức Razor có tác dụng chèn giá trị (tính bằng C#) vào vị trí tương ứng của HTML.
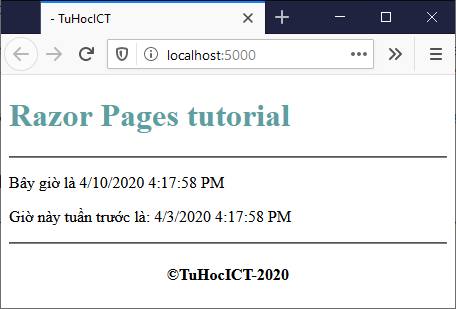
Điều này có nghĩa là, bạn sử dụng biểu thức Razor khi đang code ở vùng HTML và cần chèn giá trị ( tính bằng C # ) vào một vị trí .Ví dụ :
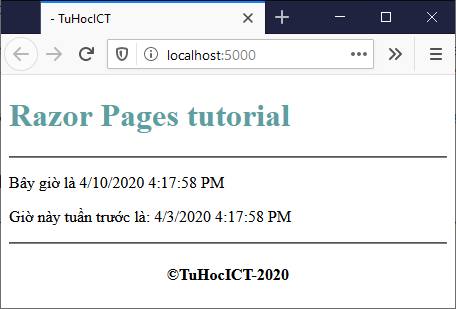
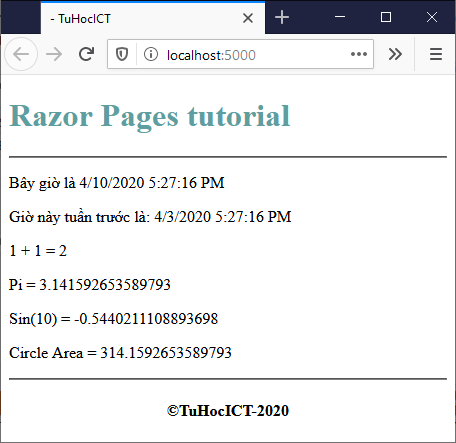
Bây giờ là @ DateTime. Now
Giờ này tuần trước là : @ ( DateTime. Now - TimeSpan. FromDays ( 7 ) )

Để thử nghiệm code bạn có thể tự tạo ra một project Razor Pages trống. Link tải mã nguồn ví dụ ở cuối bài.
Nhắc lại: biểu thức (expression) trong C# là những lệnh có trả về kết quả. Đó có thể là lời gọi phương thức (method call) hoặc kết quả thực hiện các phép toán (operator). Những phương thức không trả về kết quả (còn gọi là các statement – lệnh) không thể sử dụng làm biểu thức Razor.
Đây là dạng thức đơn thuần nhất trong lồng ghép C # với HTML : giá trị được tính ra bởi biểu thức C # và chèn vào vị trí tương ứng của mã HTML .
Biểu thức rõ và biểu thức ẩn
Biểu thức Razor có hai dạng : biểu thức rõ ( explicit expression ) và biểu thức ẩn ( implicit expression ) .
Trong ví dụ trên, @DateTime.Now là biểu thức ẩn, @(DateTime.Now - TimeSpan.FromDays(7)) là biểu thức rõ.
Sự độc lạ về mặt cú pháp giữa hai loại biểu thức nằm ở chỗ biểu thức rõ được đặt trong cặp dấu ngoặc ( ) .
Biểu thức ẩn (implicit expression) không được phép chứa khoảng trống hoặc những ký tự đặc biệt gây nhầm lẫn với code HTML xung quanh.
Ví dụ biểu thức ẩn không hề chứa generics ( vì cú pháp generics sử dụng cặp dấu < > với tham số kiểu, dẫn đến nhầm lẫn với thẻ HTML ). Biểu thức ẩn cũng không hề là những phép toán thường thì ( +, -, *, / ) .
Nếu một biểu thức không thể biểu diễn ở dạng ẩn thì bạn bắt buộc phải dùng biểu thức rõ: biểu thức đặt trong cặp dấu ().
Như vậy, biểu thức ẩn thực ra là dạng đơn giản hóa giúp bạn tiện nghi hơn khi tích hợp biểu thức C # với HTML. Biểu thức rõ là dạng rất đầy đủ khi tích hợp biểu thức C # trong HTML .Lưu ý : Nếu viết biểu thức ở dạng ẩn mà bị lỗi, hãy chuyển nó về dạng rõ .Dưới đây là một số ít ví dụ về biểu thức Razor :
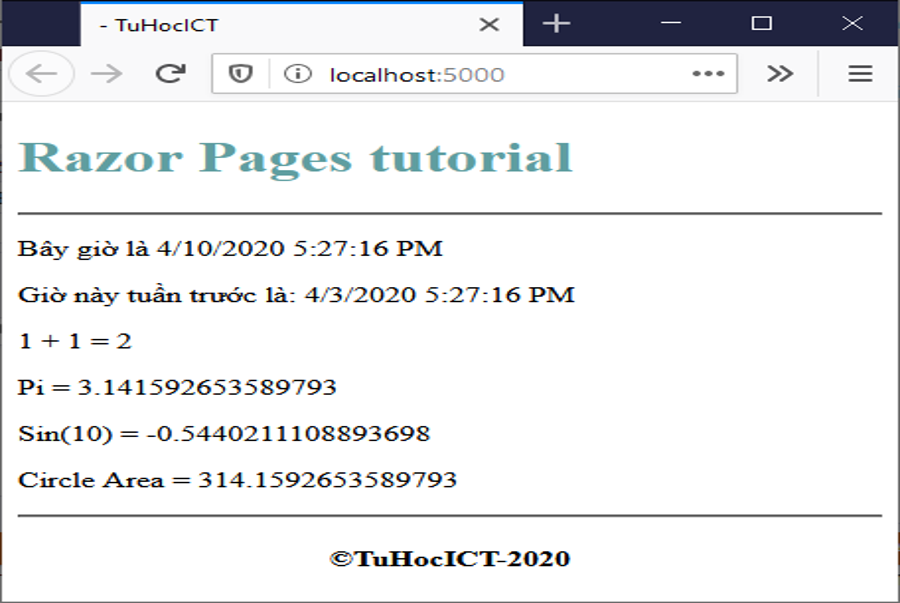
1 + 1 = @ ( 1 + 1 )
Pi = @ Math. PI
Sin ( 10 ) = @ Math. Sin ( 10 )
Circle Area = @ ( Math. PI * 10 * 10 )
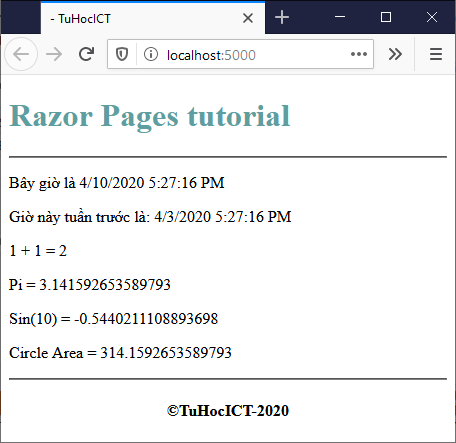
 Kết quả thực hiện các biểu thức Razor bên trên
Kết quả thực hiện các biểu thức Razor bên trên
Khối code Razor
Khái niệm khối code trong Razor
Khối code là một khái niệm cơ bản và rất quan trọng của Razor. Khối code Razor (Razor code block) là tất cả những code nằm trong một vùng @{ … }. Khối code là một vùng trong file/page Razor trong đó ngôn ngữ mặc định là C#.
Các cấu trúc điều khiển của Razor bạn học trong bài tiếp theo cũng đều là những khối code.
Hãy cùng xem ví dụ sau :
@page
@{ // đây là một khối code
// khai báo và khởi tạo biến
var str = "Đây là một biến khai báo và khởi tạo trong code block";
string SayHello(string name) {
return $"Hello, {name}";
}
var sol = Solve(1, -2, 1);
}
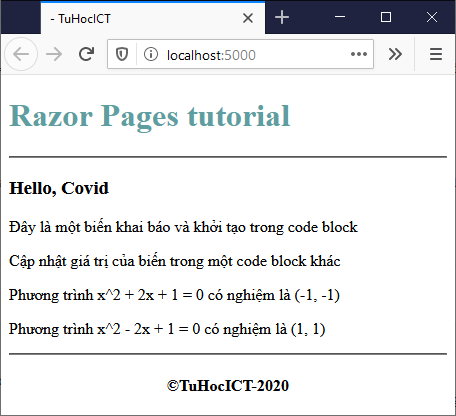
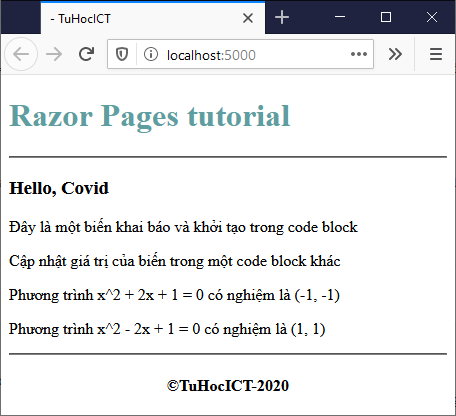
@SayHello("Covid")
@ str
@{ // đây là một khối code khác
str = "Cập nhật giá trị của biến trong một code block khác";
}
@ str
Phương trình x ^ 2 + 2 x + 1 = 0 có nghiệm là @ Solve ( 1, 2, 1 )
Phương trình x ^ 2 - 2 x + 1 = 0 có nghiệm là @ sol
@{ // đây cũng là một khối code
(double, double) Solve(double a, double b, double c) {
var d = b * b - 4 * a * c;
return
((-b + Math.Sqrt(d)) / (2 * a),
(-b - Math.Sqrt(d)) / (2 * a));
}
}
 So với biểu thức Razor, bên trong code block bạn hoàn toàn có thể viết bất kể lệnh C # nào. Hiểu một cách đơn thuần, code block là nơi bạn tự do viết code C # như trong một chương trình C # thông thường .Một số lượng giới hạn quan trọng trong code block là bạn không hề khai báo kiểu tài liệu mới ( như class, struct, enum, v.v. ). Để xử lý yếu tố này bạn phải sử dụng một quy mô tổ chức triển khai code khác của Razor mà tất cả chúng ta sẽ học trong bài sau .
So với biểu thức Razor, bên trong code block bạn hoàn toàn có thể viết bất kể lệnh C # nào. Hiểu một cách đơn thuần, code block là nơi bạn tự do viết code C # như trong một chương trình C # thông thường .Một số lượng giới hạn quan trọng trong code block là bạn không hề khai báo kiểu tài liệu mới ( như class, struct, enum, v.v. ). Để xử lý yếu tố này bạn phải sử dụng một quy mô tổ chức triển khai code khác của Razor mà tất cả chúng ta sẽ học trong bài sau .
Những đặc thù của code block
(1) Code block là nơi bạn dùng để khai báo/khởi tạo biến và khai báo hàm cục bộ (local function). Trong ví dụ trên bạn đã khai báo và khởi tạo biến str, hàm SayHello, hàm Solve, biến sol.
Lưu ý trong code block tất cả chúng ta không gọi là “ phương pháp ” mà gọi là “ hàm cục bộ ” .
@page
@{
var str = "Đây là một biến khai báo và khởi tạo trong code block";
string SayHello(string name) {
return $"Hello, {name}";
}
var sol = Solve(1, -2, 1);
}
@{
(double, double) Solve(double a, double b, double c) {
var d = b * b - 4 * a * c;
return
((-b + Math.Sqrt(d)) / (2 * a),
(-b - Math.Sqrt(d)) / (2 * a));
}
}
( 2 ) Các biến và hàm tạo ra trong code block hoàn toàn có thể được sử dụng làm biểu thức Razor cũng như được sử dụng trong code block khác trên page đó .Trong ví dụ trên, bạn đã sử dụng biến str, biến sol, gọi hàm SayHello và Solve để làm biểu thức Razor :
@SayHello("Covid")
@ str
@ str
Phương trình x ^ 2 + 2 x + 1 = 0 có nghiệm là @ Solve ( 1, 2, 1 )
Phương trình x ^ 2 - 2 x + 1 = 0 có nghiệm là @ sol
( 3 ) Không số lượng giới hạn số lượng và vị trí viết code block trên một page .( 4 ) Vị trí khai báo hàm không quan trọng, nghĩa là bạn hoàn toàn có thể gọi hàm ở code block trước nơi hàm đó khai báo. Như bạn thấy trong ví dụ trên, Lời gọi hàm Solve được viết trước khi hàm này được khai báo .( 5 ) Biến chỉ hoàn toàn có thể sử dụng sau vị trí khai báo. Đây là điều độc lạ với hàm. Nếu bạn sử dụng biến trước khi khai báo sẽ bị lỗi .
Chuyển đổi ngôn từ trong code block
Như đã nói ở trên, trong file Razor, ngôn từ mặc định là HTML. Riêng trong code block, ngôn từ mặc định lại là C #. Razor được cho phép quy đổi ngôn từ trong code block từ C # sang HTML. Đây là đặc thù rất mạnh nhưng cũng rối rắm của Razor .
Tự động quy đổi ngôn từ trong code block
Hãy cùng xem ví dụ sau :
@page
@{
void SayHello(string name) {
Hello, @name!
Welcome to Razor tutorial!
}
// Lời gọi hàm bình thường
SayHello("H1N1");
// Dưới đây lại là đoạn HTML kết hợp với lời gọi hàm
@{SayHello("Covid"); }
// Viết code C# bình thường
}
@{ SayHello("Sars"); }
Như bạn thấy, trong ví dụ trên, trong code block tất cả chúng ta đang vận dụng một tính năng đặc biệt quan trọng của Razor : năng lực tự động hóa quy đổi ngôn từ từ C # ( mặc định ) sang HTML .Có những điểm sau cần chú ý quan tâm :
(1) Trong thân hàm SayHello chứa code HTML. Ở đây Razor tự động chuyển đổi từ C# sang HTML. Cơ chế này gọi là implicit transition (chuyển đổi ngôn ngữ tự động).
void SayHello(string name) {
Hello, @name!
Welcome to Razor tutorial!
}
Razor sẽ tự động hóa chuyển từ C # sang HTML nếu nó nhìn thấy thẻ HTML trong thân hàm. Bạn hoàn toàn có thể yên tâm về sự không thay đổi khi quy đổi C # -> HTML tự động hóa vì cú pháp HTML rất độc lạ với C # .( 2 ) Cơ chế quy đổi ngôn từ tự động hóa hoạt động giải trí trong cả thân hàm và trong code block. Một khi đã quy đổi sang HTML, Razor sẽ chỉ quy đổi trở lại C # sau khi gặp thẻ đóng. Trong khối HTML bạn lại phải vận dụng kỹ thuật quy đổi từ HTML trở lại C # như đã biết .
// Dưới đây lại là đoạn HTML kết hợp với lời gọi hàm
@{SayHello("Covid"); }
Chuyển đổi ngôn từ dữ thế chủ động
Trong một số trường hợp cơ chế chuyển đổi ngôn ngữ tự động có thể hoạt động không đúng ý bạn. Khi đó bạn có thể lựa chọn sử dụng cơ chế chuyển đổi ngôn ngữ chủ động của Razor. Đây là tình huống khi bạn không muốn sử dụng thẻ HTML. Ví dụ:
void SayHello(string name) {
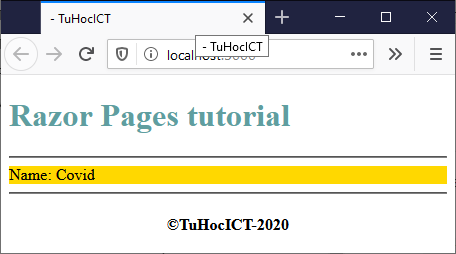
Name: @name
}
Do bạn không dùng thẻ HTML, Razor không hiểu được rằng bạn đang muốn xuất ra HTML. Trong trường hợp này bạn dùng cặp thẻ
 Nếu sử dụng công cụ inspect của trình duyệt bạn sẽ thấy tác dụng như sau :
Nếu sử dụng công cụ inspect của trình duyệt bạn sẽ thấy tác dụng như sau :
Rõ ràng kết quả xuất ra HTML của hàm không sử dụng thẻ nào. Tức là thẻ chỉ có tác dụng thông báo cho Razor để chuyển sang chế độ render HTML chứ không phải là một thẻ HTML.
Hàm mẫu
Hàm mẫu (template function/method) là loại hàm cục bộ đặc biệt có khả năng xuất ra (render) HTML ở vị trí gọi hàm. Đặc điểm này giúp phân biệt hàm mẫu với hàm cục bộ thông thường (không render HTML).
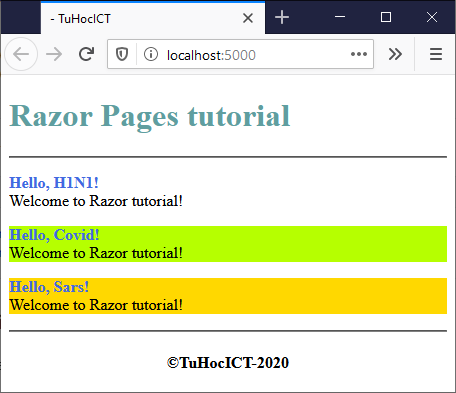
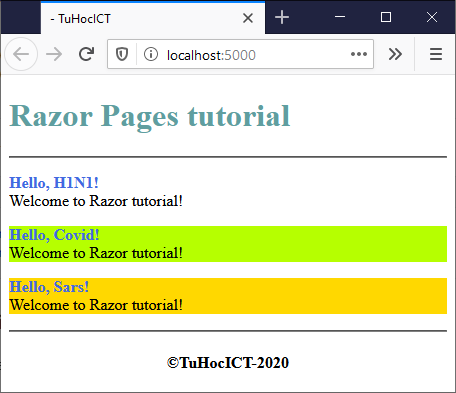
Thực chất hàm mẫu là cách vận dụng tính năng quy đổi ngôn từ và xuất HTML của Razor trong code block .Trong ví dụ trên bạn đã viết hàm mẫu SayHello và gọi nó ở 3 vị trí khác nhau. Kết quả thu được như sau :
Lời gọi hàm mẫu sẽ sinh ra HTML. Bạn không thể gọi hàm mẫu theo kiểu biểu thức Razor. Hàm mẫu phải được gọi trong code block @{SayHello("Covid"); }
@{SayHello("Covid"); }
@{ SayHello("Sars"); }
Kết luận
Trong bài học kinh nghiệm này bạn mở màn làm quen với một yếu tố quan trọng số 1 trong ASP.NET Core : cú pháp Razor. Cú pháp này được sử dụng trong 1 số ít framework bên trên Asp. net Core như MVC, Razor Pages, Blazor .
+ Nếu bạn thấy site hữu ích, trước khi rời đi hãy giúp đỡ site bằng một hành động nhỏ để site có thể phát triển và phục vụ bạn tốt hơn.
+ Nếu bạn thấy bài viết hữu ích, hãy giúp chia sẻ tới mọi người.
+ Nếu có thắc mắc hoặc cần trao đổi thêm, mời bạn viết trong phần thảo luận cuối trang.
Cảm ơn bạn!
(1) @ escape: Viết hai lần ký tự @ (tức là @@) để diễn đạt cho chính chữ @ trong mã Razor (chứ không phải chuyển đổi sang C#);
(2) Razor có khả năng tự phân biệt ký tự @ nằm trong địa chỉ email;
(3) Cách ghi chú thích phụ thuộc vào ngôn ngữ: nếu trong vùng code C# thì ghi chú thích kiểu C#, nếu trong vùng mã HTML thì sử dụng cách ghi chú thích của HTML
(4) Ký tự @ khi đi cùng một số từ đặc biệt (được Razor sử dụng cho mục đích riêng) gọi là các directive, ví dụ @page, @model, @using.

@DateTime.Now là biểu thức ẩn, @(DateTime.Now - TimeSpan.FromDays(7)) là biểu thức rõ. Kết quả thực hiện các biểu thức Razor bên trên
Kết quả thực hiện các biểu thức Razor bên trên@SayHello("Covid")
@ str @{ // đây là một khối code khác str = "Cập nhật giá trị của biến trong một code block khác"; } @ str Phương trình x ^ 2 + 2 x + 1 = 0 có nghiệm là @ Solve ( 1, 2, 1 ) Phương trình x ^ 2 - 2 x + 1 = 0 có nghiệm là @ sol @{ // đây cũng là một khối code (double, double) Solve(double a, double b, double c) { var d = b * b - 4 * a * c; return ((-b + Math.Sqrt(d)) / (2 * a), (-b - Math.Sqrt(d)) / (2 * a)); } } So với biểu thức Razor, bên trong code block bạn hoàn toàn có thể viết bất kể lệnh C # nào. Hiểu một cách đơn thuần, code block là nơi bạn tự do viết code C # như trong một chương trình C # thông thường .Một số lượng giới hạn quan trọng trong code block là bạn không hề khai báo kiểu tài liệu mới ( như class, struct, enum, v.v. ). Để xử lý yếu tố này bạn phải sử dụng một quy mô tổ chức triển khai code khác của Razor mà tất cả chúng ta sẽ học trong bài sau .
So với biểu thức Razor, bên trong code block bạn hoàn toàn có thể viết bất kể lệnh C # nào. Hiểu một cách đơn thuần, code block là nơi bạn tự do viết code C # như trong một chương trình C # thông thường .Một số lượng giới hạn quan trọng trong code block là bạn không hề khai báo kiểu tài liệu mới ( như class, struct, enum, v.v. ). Để xử lý yếu tố này bạn phải sử dụng một quy mô tổ chức triển khai code khác của Razor mà tất cả chúng ta sẽ học trong bài sau .str, hàm SayHello, hàm Solve, biến sol.@SayHello("Covid")
@ str @ str Phương trình x ^ 2 + 2 x + 1 = 0 có nghiệm là @ Solve ( 1, 2, 1 ) Phương trình x ^ 2 - 2 x + 1 = 0 có nghiệm là @ sol
Hello, @name!
Welcome to Razor tutorial!
Hello, @name!
Welcome to Razor tutorial!
 Nếu sử dụng công cụ inspect của trình duyệt bạn sẽ thấy tác dụng như sau :
Nếu sử dụng công cụ inspect của trình duyệt bạn sẽ thấy tác dụng như sau :
@{SayHello("Covid"); }+ Nếu bạn thấy bài viết hữu ích, hãy giúp chia sẻ tới mọi người.
+ Nếu có thắc mắc hoặc cần trao đổi thêm, mời bạn viết trong phần thảo luận cuối trang.
Cảm ơn bạn!
Source: http://139.180.218.5
Category: Thuật ngữ đời thường